jQuery は prepend() と prependTo() を挿入します
append と appendTo を使用して、指定したコンテンツを選択した要素の最後 (内部にある) に挿入するだけでなく、jQuery によって提供されるメソッドは prepend と prependTo です
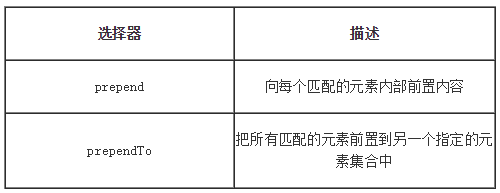
セレクターの説明:

コードは次のとおりです: prepend() と .prependTo() は同じ関数を実装します。主な違いは、構文と挿入される内容です。ターゲットの
4 つの内部操作メソッドの違いの概要は次のとおりです:
Append() 一致する各要素にコンテンツを追加します
prepend() 一致する各要素の先頭にコンテンツを追加します
appendTo () 一致するすべての要素を追加します指定された要素の別のセットに追加します
prependTo() 一致するすべての要素を指定された要素の別のセットに追加します














