jQuery DOM 操作の detach() と Remove() の違い
JQuery は非常に強力なツール ライブラリであり、作品開発では、一般的に使用されない、または注目されていないため、いくつかのメソッドが無視されます。
remove() と detach() はその 1 つである可能性がありますが、remove() の使用頻度は低いかもしれません
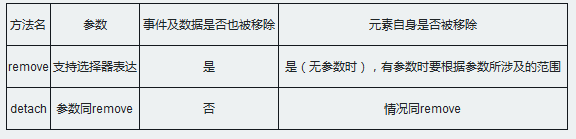
2 つのメソッドの違いを説明するために比較表が使用されます
 。
。
remove: ノードを削除します
パラメーターなし、ノード自体全体と、ノード上のイベントやデータを含むノード内のすべてのノードを削除します
パラメーターを使用すると、フィルターされたノードとノードを削除します イベントとデータを含むすべての内部ノードノード上で
detach: ノードを削除します
削除の処理は、remove
と一致します。remove() とは異なり、すべてのバインドされたイベント、追加データなどが保持されます。降りてきてください
例: $(" p").detach() はオブジェクトを削除しますが、表示効果は失われます。しかし、それは記憶の中にまだ存在しています。追加すると、ドキュメント フローに戻ります。またまた現れました。
例を通して詳しく分析してみましょう:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>













