jQueryのサイズ
jQuery は、寸法を処理するための複数の重要なメソッドを提供します:
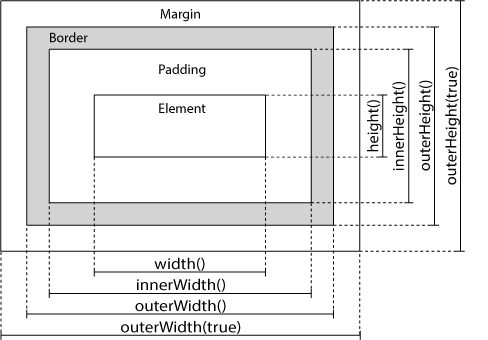
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()

width () と height () メソッド
width() メソッドは、要素の幅 (パディング、ボーダー、マージンは含まない) を設定または返します。
height() メソッドは、要素の高さを設定または返します (パディング、境界線、またはマージンは含まれません)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:2px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>innerWidth() メソッドと innerHeight() メソッド
innerWidth() メソッドは要素の幅 (パディングを含む) を返します。
innerHeight() メソッドは、要素の高さ (パディングを含む) を返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:5px;border:3px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>outerWidth() メソッドとouterHeight() メソッド
outerWidth() メソッドは、要素 (パディングとボーダーを含む) の幅を返します。
outerHeight() メソッドは、要素 (パディングとボーダーを含む) の高さを返します。
りー













