jQuery開発ログインチュートリアルプロジェクトの紹介
本講座では、「jquery検証フォーム」の開発をプロジェクト例として、「jquery検証フォーム」開発の考え方やコードの実装ロジックなどを解説します。
準備
新しい form.html ページを作成し、基本的な HTML コードを記述してから、本文にフォーム要素を記述します。
テキストボックスとパスワードボックスとボタン
jqueryファイルを紹介します
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
機能実装:
送信ボタンをクリックした後、フォームにコンテンツがない場合は、プロンプト メッセージが表示されます。コンテンツがある場合は、フォーム ページをクリックすると、プロンプト メッセージは表示されません。
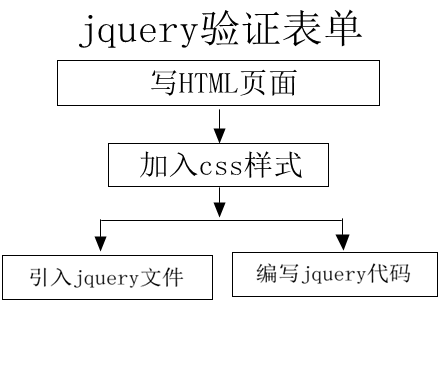
プロジェクトのフローチャート:








![HarmonyOS 2.0 アプリケーション開発実践 [Hongmeng システム APP 開発]](https://img.php.cn/upload/course/000/000/041/61c970d04644f402.jpg)






