H5 レスポンシブ開発のレスポンシブ ナビゲーション バー (2)
折りたたみ可能なナビゲーション バー
前のセクションでナビゲーション バーについて書きましたが、ナビゲーション バーは格納可能ですが、ページを縮小すると、埋め込まれたナビゲーション列が表示されないことがわかります。
これは通常の表示です

ズームアウトすると

ナビゲーションバーが消えてしまいます。どうすれば解決できますか。
折りたたみ可能な列を作成します:
プラグインに付属の navbar-toggle メソッドを使用して操作します
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<span class="icon-bar"></span>
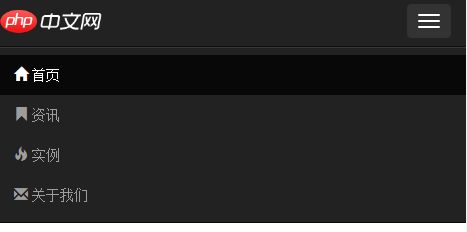
1 つのステートメントは 1 行を表し、3 つのステートメントは 3 行を表します。効果は次のとおりです。


このようにして、ナビゲーションバーが完成しました。
この章の難易度:
ブートストラップを使用して折りたたみ可能なナビゲーション バーを作成します。














