PHP開発を使用してシンプルなカレンダーを作成する完全なコード実装
これまでの一連の章ではさまざまな準備を行ってきました
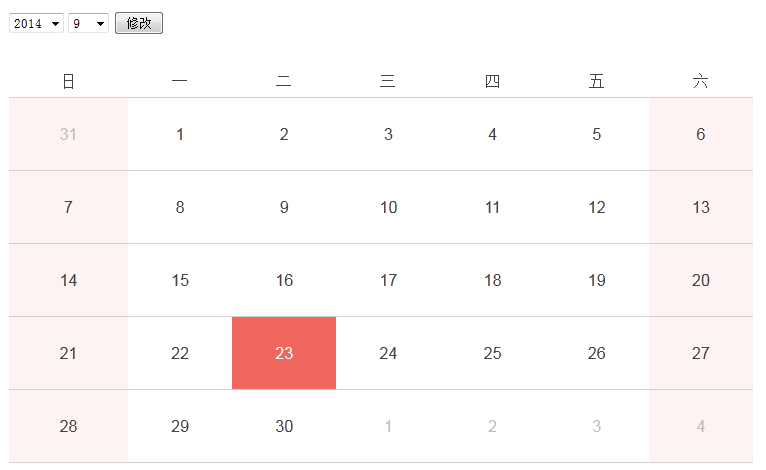
このセクションでは、完全なコードを使用してカレンダー機能をデモします。

取得した日付を<table>フォームにループして、年と月の検索機能を完成させます
表示するindex.phpファイルを作成します:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日历</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<form method="post">
<?php
include_once 'calendar.php';
$util = new Calendar(); //实例化一个类
$years = array(2014, 2015, 2016, 2017, 2018);//年份选择自定义
$months = array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);//月份数组
//获取post的年份数据
if(empty($_POST['ddlYear'])) {
$year = date('Y');
}else {
$year = $_POST['ddlYear'];
}
//获取post的月份数据
if(empty($_POST['ddlMonth'])) {
$month = date('n');
}else {
$month = $_POST['ddlMonth'];
}
$calendar = $util->threshold($year, $month);//获取各个边界值
$caculate = $util->caculate($calendar);//获取计算日历的天数与样式
$draws = $util->draw($caculate);//画表格,设置table中的tr与td
?>
<div style="padding:20px">
<select name="ddlYear">
<?php foreach($years as $data) {?>
<option value="<?php echo $data?>" <?php if($year == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<select name="ddlMonth">
<?php foreach($months as $data) {?>
<option value="<?php echo $data?>" <?php if($month == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span>
<span><?php echo date("Y-m-d H:i:s");?></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<?php foreach($draws as $draw) {?>
<tr>
<?php foreach($draw as $date) {?>
<td class="<?php echo $date['tdclass']?>">
<p class="<?php echo $date['pclass']?>"><?php echo $date['day']?></p>
</td>
<?php }?>
</tr>
<?php }?>
</tbody>
</table>
</form>
</body>
</html>













