H5レスポンシブ開発の情報内容(4)
ページバー
Bootstrapを使用する前にページングバーを作成する場合、ページングバーの数とスタイルを変更し、ページングバーを手動で調整する必要がなくなりました。
ページングメソッドを使用します
pagination
左の列の下部に新しいdivボックスを作成します
ページネーションメソッドを使用します
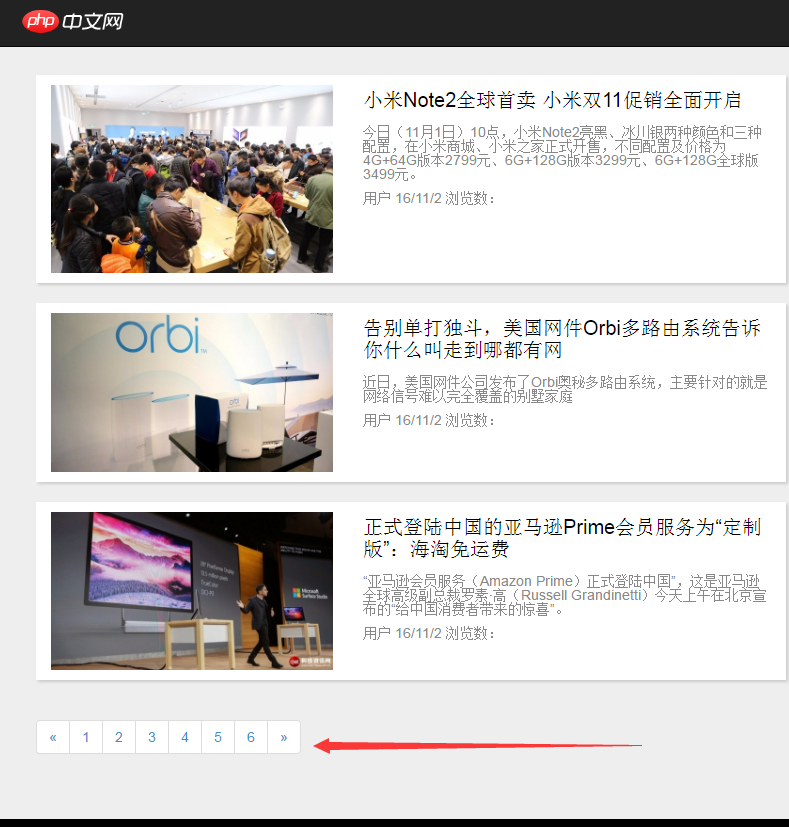
<div class="page"> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">»</a></li> </ul> </div>

写真に示すようなスタイルを取得するには、スタイルを変更して作成します中心にありました
すごい