JavaScript ショッピング カート開発チュートリアル: ショッピング カート HTML ページの作成
HTMLを使用してショッピングカートのコンテンツを実装します
一般的なショッピングカートがどのような部分で構成されているかを見てみましょう(タオバオとJD.comのショッピングカートの構造を参照できます)
商品名
単価
数量
小計
削除操作
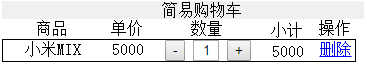
達成したい最終的な効果は次のとおりです:

DIVのレイアウト方法+CSS は次のようになります:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
インターフェースは次のようなものです。右の図に示すように、必要な効果はまだ実現されていません。次のセクションでは CSS を使用して変更します
。













