PHP、簡易図書貸出システムのユーザー登録機能を開発
前のセクションでは、ユーザー登録のフロントエンドページを作成しました
このセクションでは、その機能を実装します
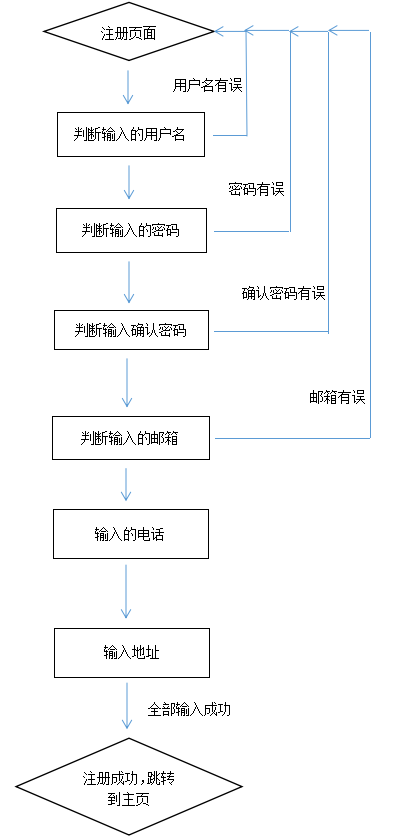
すべての登録内容は、JavaScriptを通じて判断する必要があります。ここでは、checkreg()関数がカスタマイズされています。

例: ユーザー名を空にすることはできません、パスワードと確認パスワードは同じである必要があります、電子メール アドレスは仕様に準拠している必要があります、など。
<script type="text/javascript">
function checkreg()
{
if (form1.name.value=="")
{
// 如果真实姓名为空,则显示警告信息
alert("真实姓名不能为空!");
form1.name.focus();
return false;
}
if (form1.password.value=="" )
{
// 如果密码为空,则显示警告信息
alert("密码不能为空!");
form1.password.focus();
return false;
}
if (form1.pwd.value=="" )
{
// 如果确认密码为空,则显示警告信息
alert("确认密码不能为空!");
form1.pwd.focus();
return false;
}
// 两次密码应一样
if (form1.password.value!=form1.pwd.value && form1.password.value!="")
{
alert("两次密码不一样,请确认!");
form1.password.focus();
return false;
}
if (form1.email.value=="")
{
// 如果Email为空,则显示警告信息
alert("Email不能为空!");
form1.email.focus();
return false;
}
// 检查email格式是否正确
else if (form1.email.value.charAt(0)=="." ||
form1.email.value.charAt(0)=="@"||
form1.email.value.indexOf('@', 0) == -1 ||
form1.email.value.indexOf('.', 0) == -1 ||
form1.email.value.lastIndexOf("@")==form1.email.value.length-1 ||
form1.email.value.lastIndexOf(".")==form1.email.value.length-1)
{
alert("Email的格式不正确!");
form1.email.select();
return false;
}
return true;
}
</script>次のステップは、「登録」ボタンをクリックしてデータベースにさまざまな登録情報を追加することです
ここでは、POSTメソッドを使用してさまざまな値を取得し、SQL文のINSERT INTOを使用してユーザー名、パスワードを入力しますテキストボックスに入力した情報がデータベースに追加されます。
登録が成功すると、登録したユーザーの自動IDが取得されます。
<?php
if($_POST['submit']){
// 取得网页的参数
$name=$_POST['name'];
$password=$_POST['password'];
$email=$_POST['email'];
$tel=$_POST['tel'];
$address=$_POST['address'];
// 加密密码
//$password=md5($password);
// 连接数据库,注册用户
$SQL ="INSERT INTO user(name, password, email, tel, address) VALUES('$name','$password','$email', '$tel','$address')";
mysqli_query($link,$sql);
// 获得注册用户的自动id,以后使用此id才可登录
$result=mysqli_query($link,"select last_insert_id()");
$re_arr=mysqli_fetch_array($result);
$id=$re_arr[0];
//注册成功,自动登录,注册session变量
$_SESSION['user'] = null;
$user=$id;
echo "<script language=javascript>alert('注册成功,进入首页!');window.location='index.php'</script>";
}
?>登録が成功すると、ログインページにジャンプできます。














