HTML テキストの書式設定
書式設定されたテキスト (formattedtext、styledtext、richtext) は、プレーン テキストとは対照的に、スタイル、レイアウト、および色、スタイル (太字、斜体など)、フォント サイズ、特性 (ハイパーリンクなど) などのその他の情報を持ちます。 。

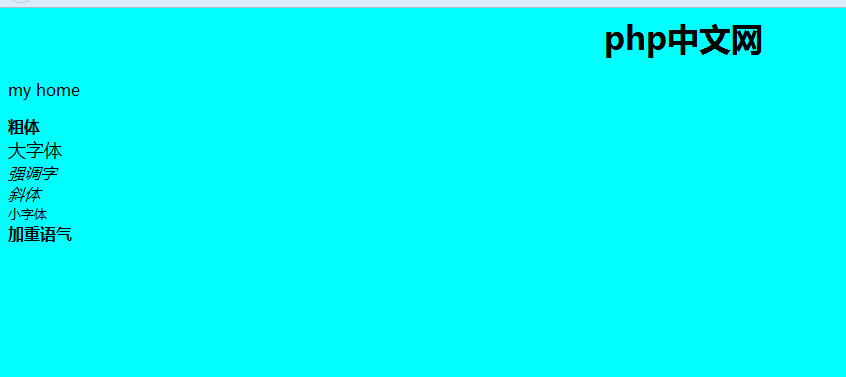
ここに大きな概要があり、その後に先ほどの HTML ファイルが続きます (デフォルトの比較として):


画像から、フォントの違いが直感的にわかります。
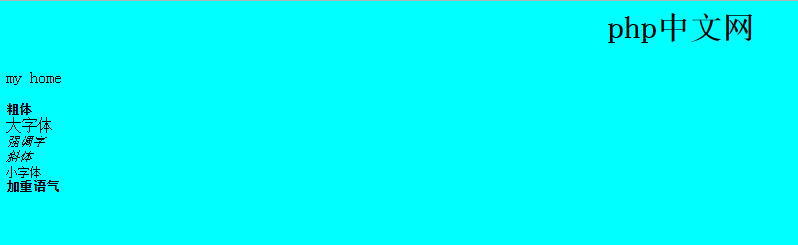
文章を書いた後に改行するたびに改行タグを追加するのは面倒だと思いませんか? ここで、整形済みテキストを紹介しましょう (いわゆる整形済みテキストとは、コードリーフと Web ページを指します)表示は同じ形式であり、追加の改行タグを追加せずに行を折り返すことができます)
< pre>....<それを削除し、その内容を <以前と同様の形式を取得します (それでも見た目は異なります)。

 このタグはコードを貼り付けるのに適しています。このタグなしで Web ページに表示されるコード形式を制御するのがどれほど難しいか考えたことはありますか?
このタグはコードを貼り付けるのに適しています。このタグなしで Web ページに表示されるコード形式を制御するのがどれほど難しいか考えたことはありますか?














