シンプルなブックバックエンド管理システムの管理者パスワード変更ページの PHP 開発
前の左側のページは、さまざまな背景機能を示しています
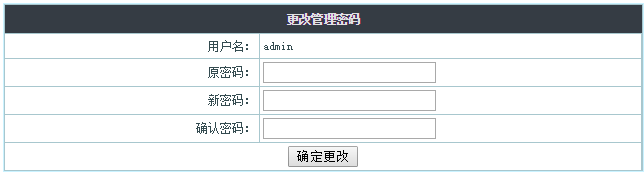
このセクションでは、最初に管理者ログインパスワード変更ページが表示されます
 <form><input type=password>を使用して、必要なオリジナルを表示しますパスワードボックスと新しいパスワード入力ボックス。
<form><input type=password>を使用して、必要なオリジナルを表示しますパスワードボックスと新しいパスワード入力ボックス。
レイアウトには <tr><td> を使用します。
<table cellpadding="3" cellspacing="1" border="0" width="100%" class="table" align=center> <form name="renpassword" method="post" action=""> <tr> <th height=25 colspan=4 align="center" class="bg_tr">更改管理密码</th> </tr> <tr> <td width="40%" align="right" class="td_bg">用户名:</td> <td width="60%" class="td_bg"><?php echo $rows["username"] ?></td> </tr> <tr> <td align="right" class="td_bg">原密码:</td> <td class="td_bg"><input name="password" type="password" id="password" size="20"></td> </tr> <tr> <td align="right" class="td_bg">新密码:</td> <td class="td_bg"><input name="password1" type="password" id="password1" size="20"></td> </tr> <tr> <td align="right" class="td_bg">确认密码:</td> <td class="td_bg"><input name="password2" type="password" id="password2" size="20"></td> </tr> <tr> <td colspan="2" align="center" class="td_bg"> <input class="button" onClick="return check();" type="submit" name="Submit" value="确定更改"> </td> </tr> </form> </table>
html はページの基本構造にすぎません。友達はそれをレンダリングするために CSS スタイルと画像を追加できます。














