PHPがシンプルな書籍背景管理システムを開発 新刊管理変更ページ
「新規書籍管理」ページで、操作機能

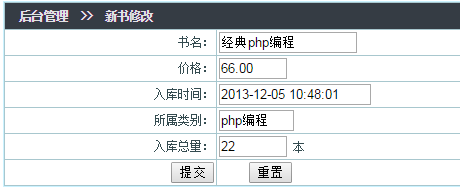
の「変更」リンクを選択してクリックすると、図に示すように、バックグラウンド管理の「新規書籍変更」操作ページにジャンプします:

<from> フォームを作成します。 はレイアウトに <table>table<tr><td> を使用します。
テキストボックスに表示する必要がある内容は、書籍のタイトル、価格、保存期間、カテゴリ、総保存量です。
りー「新規書籍管理」ページで、操作機能

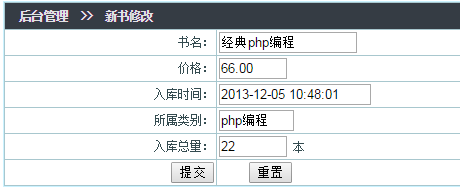
の「変更」リンクを選択してクリックすると、図に示すように、バックグラウンド管理の「新規書籍変更」操作ページにジャンプします:

<from> フォームを作成します。 はレイアウトに <table>table<tr><td> を使用します。
テキストボックスに表示する必要がある内容は、書籍のタイトル、価格、保存期間、カテゴリ、総保存量です。
りー











このコースを視聴した生徒はこちらも学んでいます