HTMLリスト
HTML リスト タグには、主に 3 つのタイプがあります: 順序付きリスト、順序なしリスト、定義リスト。一つずつ学んでいきましょう
(1).順序付きリスト
順序付きリストは < タグで始まります。各リスト項目は < タグで始まります。段落、改行、画像、リンク、その他のリストなどをリスト項目内で使用できます。
<ol> <li>balabala</li> </ol>
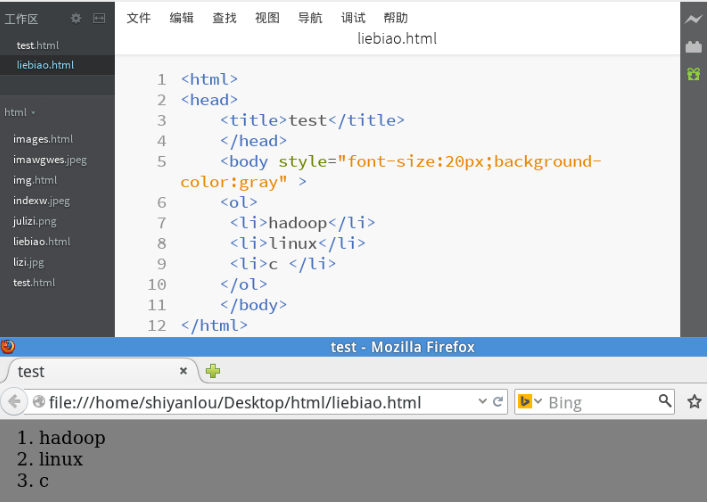
これは、比較的単純な順序付きリストの最小要素です。デフォルトの並べ替え方法は、手動で記述してみましょう。 最も単純なリストから始めましょう。内容と効果は次のとおりです。

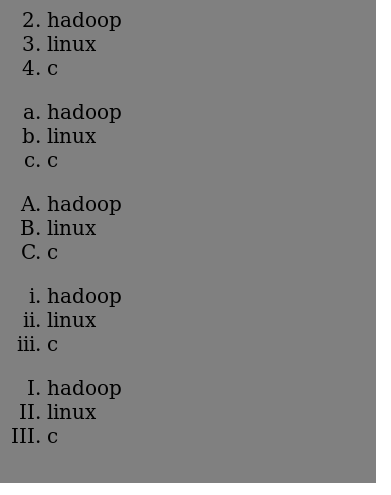
順序付きリストでは、デフォルトの数値ソートを以下に追加します。並べ替えとローマ数字による並べ替えの場合、type 属性を追加するだけで済みます。「a」は小文字による並べ替えを意味し、「i」は小文字による並べ替えを意味します。ローマ数字; 「大文字のローマ数字でソートされています。 ここに start 属性を追加して開始点を決定することもできます。 以下は例です:
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

レンダリングを見て、戻って属性値を比較します
(2).順序なしリスト
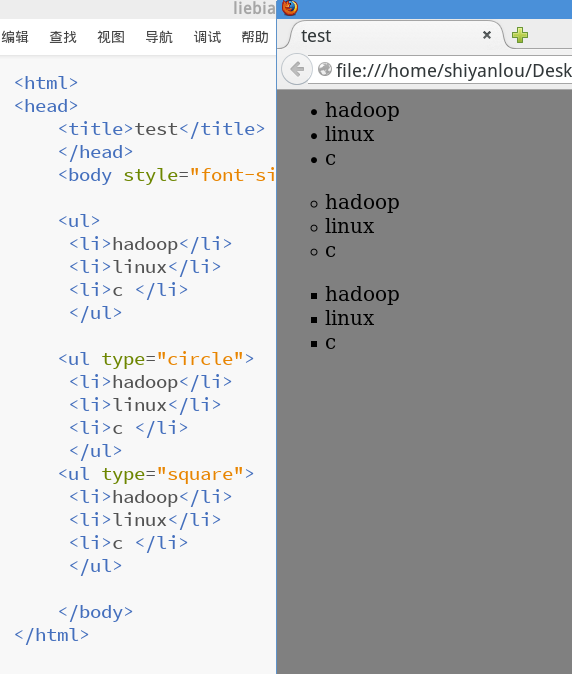
順序付きリストについて話した後、順序のないリスト。順序なしリストは、HTML では今でも非常に一般的に使用されています。 順序なしリストは < タグで始まります。各リスト項目は < で始まります (順序付きと順序なしは同じです)。 リストをソートする必要がない場合は、各リスト項目にさまざまな小さな記号を追加します。これらは、順序付きリストの属性と同じ、円、四角、四角のドットに分割されます。 . 次に始めましょう

同様に、レンダリングを見てから属性設定を振り返ってください
(3) 定義リスト
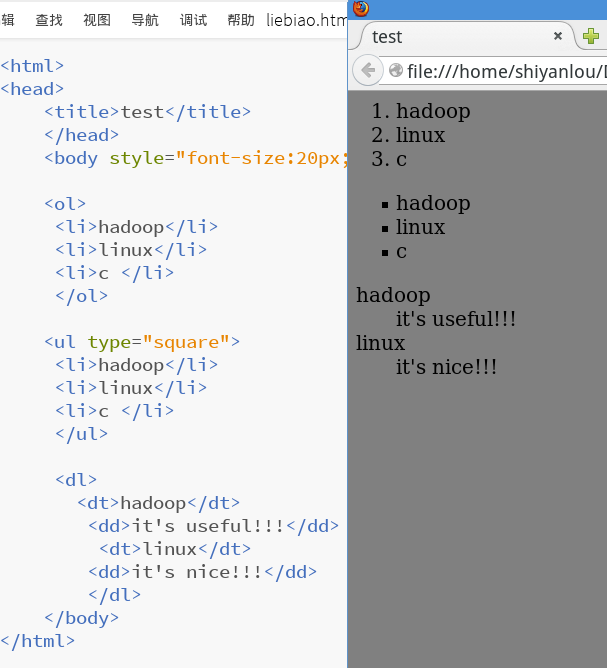
定義リストは通常、用語の定義と説明に使用されます。定義リストは < dt> で始まり、< dd> 内のテキストはインデントされます。 簡単な操作を見てみましょう