HTMLレイアウト
ほとんどの Web ページのレイアウトは CSS で完成します。CSS は、要素を配置したり、ページの背景やカラフルな外観を作成したりするために使用されます。ここではHTMLの基礎を扱っているので、これまでの知識を使ってレイアウトしていきます。
Web ページのレイアウトは、< table> 要素によって実現できます。 Web ページの単純な < テーブル> レイアウトから始めましょう。前の章でテーブルについて学びました。枠線のないテーブルを使用して Web ページのセクションをレイアウトしてみましょう (背景色の追加とテキスト コンテンツの配置)。


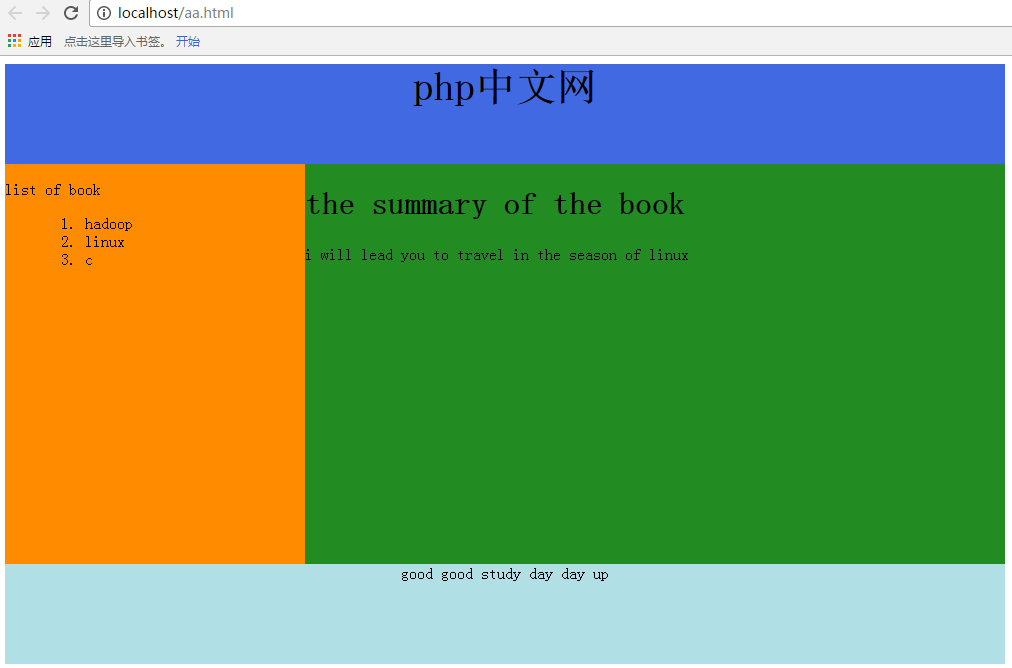
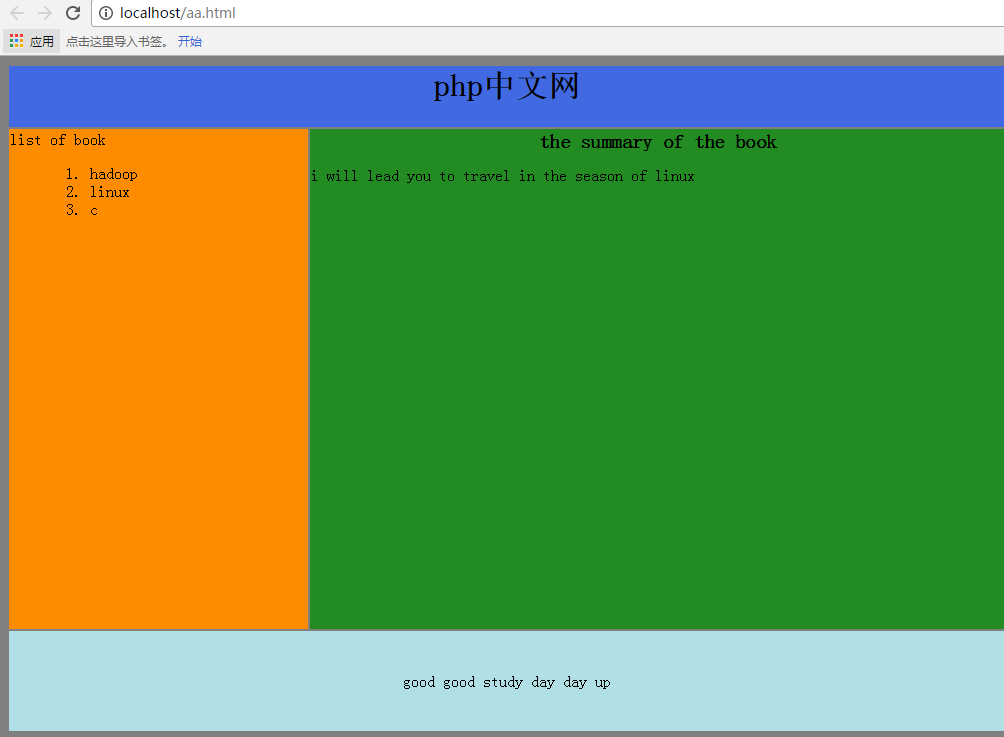
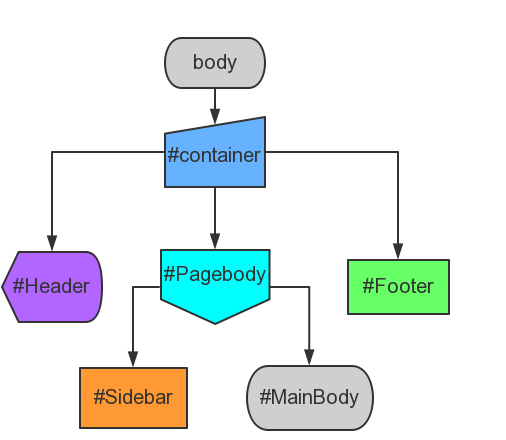
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">php中文网</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>上のスタイルの div 定義が下の div ブロックに対応している限り、理解するのは簡単です。ここでのロジックは非常に明確なので、詳細は説明しません。エフェクトのスクリーンショットを見てみましょう