CSSの背景

次の 2 つの例を通して、テーブル内の属性を 1 つずつ説明します。例 1: 背景色
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/*背景色を赤に設定します*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}例 2: 背景画像を設定します
プロジェクトフォルダーの下に画像を配置する必要があります, この例では、cssで背景画像を設定する際の参考となるpython.pngという名前の画像を配置します。画像は次のとおりです:

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/*背景画像としてpython.pngを設定*/
body{
background-image: url("python.png")
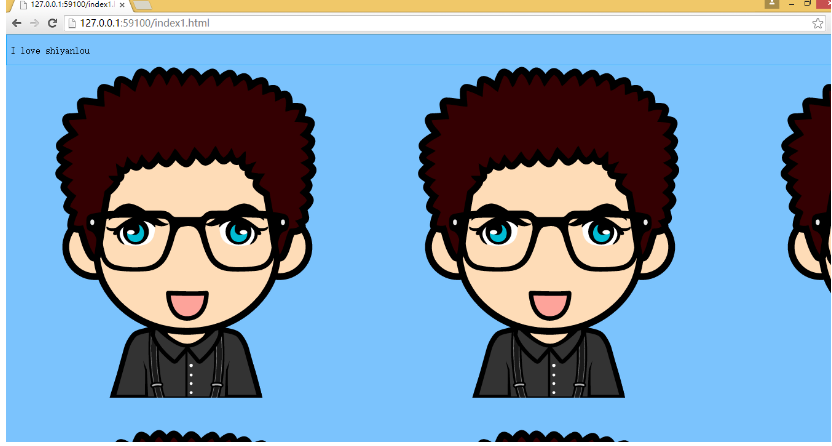
}実行結果:

表示された背景画像に多くの Python 画像があることがわかります。これは、背景画像が繰り返し表示されるかどうかを設定するために、background-repeat 属性を設定できるためです。 css.css 次の内容を追加します
body{
background-image: url("python.png");
background-repeat: no-repeat;
}no-repeatは繰り返しできないことを意味します、repeatは繰り返し可能です、repeat-xはx軸が繰り返されることを意味します、repeat-yはy軸が繰り返されることを意味します
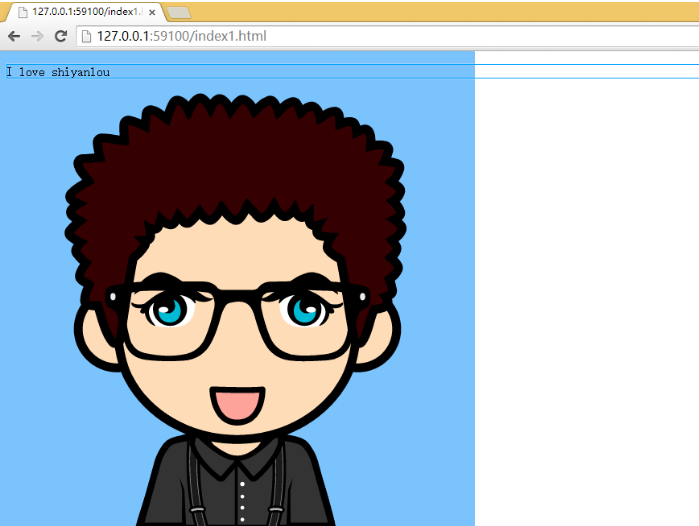
操作結果:

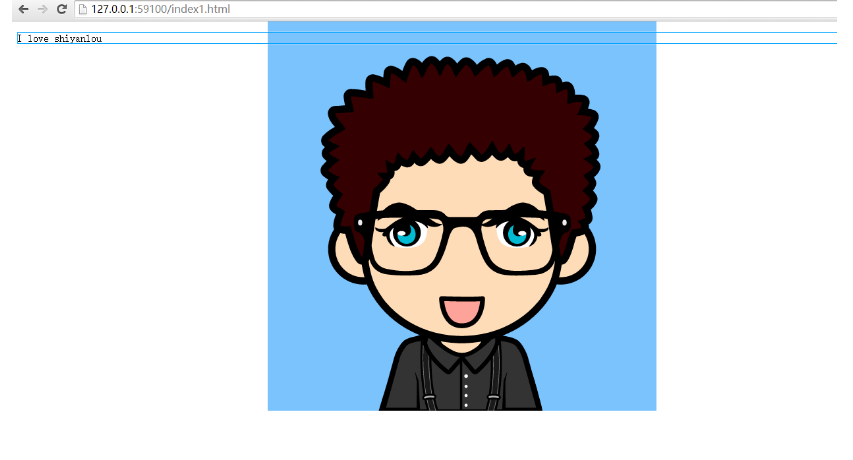
background-position を使用します。 画像の開始位置を設定します。 次の例では、body 要素内の中央上部から背景画像を配置します。
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
背景の値を指定するには、さまざまな方法があります。 -position 属性。まず、使用できるキーワードがいくつかあります: 上、下、左、右、中央。通常、これらのキーワードはペアで表示されますが、常にそうとは限りません。 100px や 5cm などの長さの値を使用することもでき、最後にパーセンテージ値を使用することもできます。値のタイプが異なると、背景画像の配置が若干異なります。属性値についてはここでは詳しく説明しません。必要な場合は、w3school で検索できます。
背景の関連付け Web ページが比較的長い場合、Web ページが下にスクロールすると、背景画像も一緒にスクロールします。 Web ページが画像を超えてスクロールされると、画像が消えます。 このスクロールは、background-attachment 属性を使用して防ぐことができます。この属性を通じて、画像が表示可能領域に対して固定されているため、スクロールの影響を受けないことを宣言できます:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}背景画像のスクロールの防止 皆さんもよく目にすると思いますが、特に迷惑な広告がいくつかあります。
背景の位置
background-position プロパティを使用して、背景内の画像の位置を変更できます。
次の例では、背景画像を body 要素内の中央に配置します:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}background-position プロパティの値を指定する方法はたくさんあります。まず、使用できるキーワードがいくつかあります: 上、下、左、右、中央。通常、これらのキーワードはペアで表示されますが、常にそうとは限りません。 100px や 5cm などの長さの値を使用することもでき、最後にパーセント値を使用することもできます。値のタイプが異なると、背景画像の配置が若干異なります。
キーワード
画像配置キーワードは最も理解しやすく、その名前が示すように機能します。たとえば、top right は、要素のパディング領域の右上隅に画像を配置します。
仕様によれば、位置キーワードは、水平方向に対応するキーワードと垂直方向に対応するキーワードの 2 つ以下である限り、任意の順序で出現できます。
キーワードが 1 つだけ表示される場合、他のキーワードが中心とみなされます。
したがって、各段落の中央より上に画像を表示したい場合は、次のように宣言するだけです:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
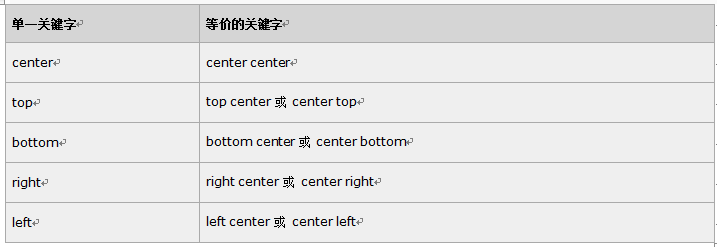
}同等の位置キーワードは次のとおりです:

Percentage value
Percentage value 式はさらに複雑です。パーセンテージ値を使用して要素内の画像を中央に配置したいとします。これは簡単です:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}これにより、画像が適切に配置され、その中心がその要素の中心に揃えられます。つまり、パーセンテージ値は要素と画像の両方に適用されます。つまり、50% 50% と記述された画像内の点 (中心点) は、50% 50% と記述された要素内の点 (中心点) と一致します。
画像が 0% 0% の場合、その左上隅は要素のパディング領域の左上隅に配置されます。画像の位置が 100% の場合、100% では画像の右下隅が右マージンの右下隅に配置されます。
したがって、画像を水平方向に 2/3、垂直方向に 1/3 に配置したい場合は、次のように宣言できます:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}パーセント値のみが指定されている場合は、指定された値が水平方向の値として使用されます。垂直方向の値は 50% とみなされます。これはキーワードと似ています。
background-position のデフォルト値は 0% 0% で、機能的には左上と同等です。これは、別の位置値を設定しない限り、背景画像が常に要素のパディング領域の左上隅からタイル表示される理由を説明しています
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>













