PHP ログイン登録のフロントエンド レイアウト
下の図に示すように、次のログイン登録を見てみましょう:

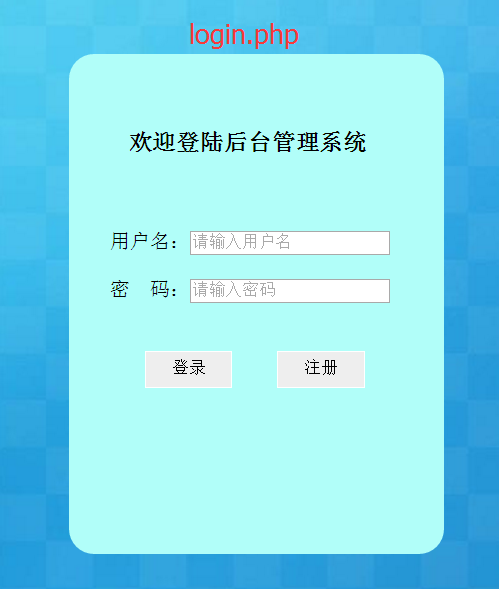
まず、login.php ファイルを作成します
コードは次のとおりです:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
このようなページは少し見苦しいので、 css を書きます
css は外部または内部に配置できます
style.css ファイルを作成しましょう。このファイルには css コードが保存されます:
コードは次のとおりです:
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}css ファイルを作成するとき、ログインは.php ファイルにはスタイルを導入する必要があります
<link rel="stylesheet" type="text/css" href="style.css">
ログインをクリックしたら、ファイルの下にあるlogin.phpを見てください。ボタンをクリックして main.php にジャンプしますが、ボタン ボタンで目的の効果を実現するにはスクリプト イベントを使用する必要があるため、ボタンをクリックしても応答がありません。まず、次のスクリプト コードを見てみましょう。 jQuery ファイル
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
それでは、jQuery コードを書きましょう
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>このコードこれも非常に簡単です。ボタンのクリック イベントが発生したら、登録ページにジャンプして、登録ページにジャンプします
上記のコードを通じて、次の効果を実現します。

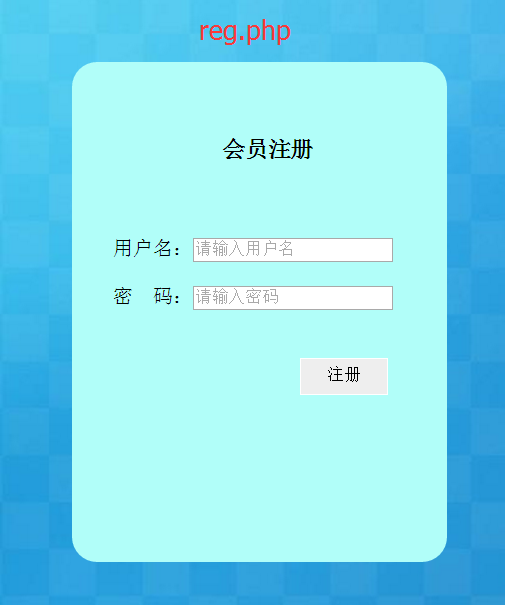
登録ページをクリックしてジャンプします。 reg.phpに移動します
コードは次のとおりです:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
reg.phpページは以下のようになります

次の章でデータベースを操作します