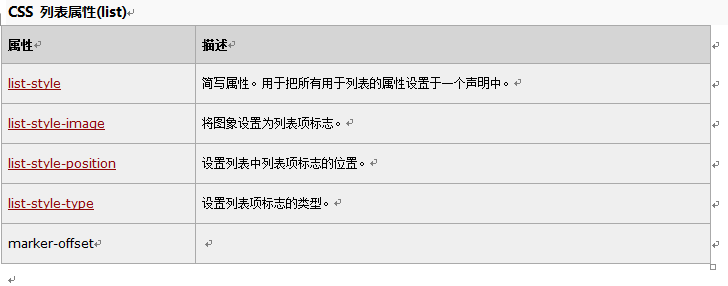
CSS一覧
リストの種類
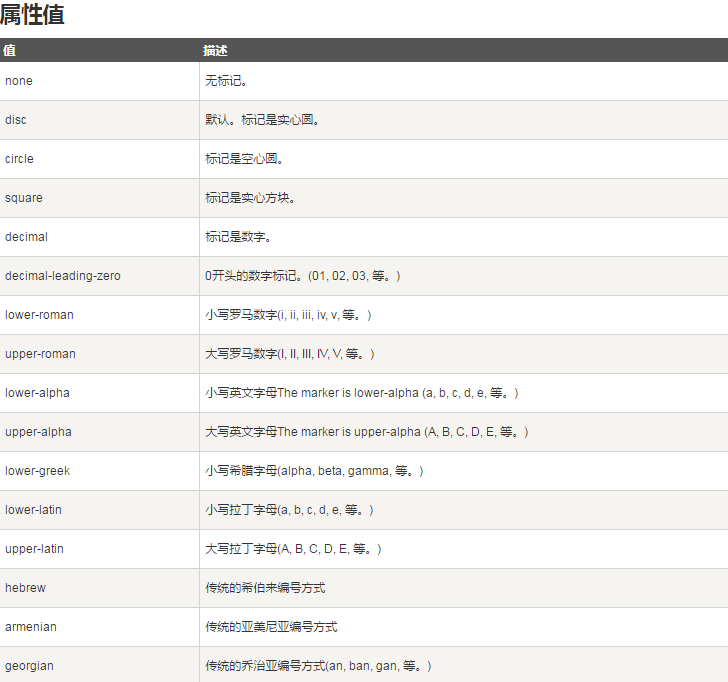
リストは順序なしリストと順序付きリストに分けることができ、順序なしリストは異なるタグによって区別できることがわかっています。 list-style-type 属性を使用して、タグのタイプを制御できます。試して HTML ファイルに追加してみましょう:

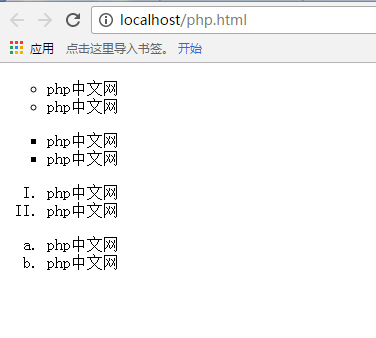
<ul class="circle"> <li>php中文网</li> <li>php中文网</li> </ul> <ul class="square"> <li>php中文网</li> <li>php中文网</li> </ul> <ol class="upper-roman"> <li>php中文网</li> <li>php中文网</li> </ol> <ol class="lower-alpha"> <li>php中文网</li> <li>php中文网</li> </ol>
CSS ファイルに追加します:
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}得られた結果は次のとおりです:

list item image
通常のロゴだけでは不十分な場合があります。各ロゴに画像を使用したい場合があります。これは list-style-image 属性を使用して行うことができます:
ul li {list-style-image : url(xxx.gif)}
URL を使用するだけです。 () の値を指定すると、画像をロゴとして使用できます。
リストフラグの位置
CSS2.1は、フラグがリスト項目のコンテンツの外側に表示されるか、コンテンツの内側に表示されるかを決定できます。これは list-style-position を使用して行われます。
リスト スタイルの略語
簡単にするために、上記の 3 つのリスト スタイル属性を次のように 1 つの便利な属性 list-style に組み合わせることができます:
li {list-style : url(example.gif)内側の正方形}
リスト形式の値は任意の順序でリストでき、これらの値は無視できます。 1 つの値が指定されている限り、他の値はデフォルト値で埋められます。