CSSテーブル
テーブルの学習では、主に次の属性を理解します:
border-collapse --- テーブルの境界線を 1 つの境界線に結合するかどうかを設定します。
border-spacing ---セルの境界線を区切る距離を設定します。
caption-side --- 表のタイトルの位置を設定します。
empty-cells ---表内の空のセルを表示するかどうかを設定します。
table-layout ---セル、行、列を表示するためのアルゴリズムを設定します。
ここでは、最も一般的に使用される属性のみを使用します。まず、テーブルを作成し、次の内容を追加します。
<table id="tb"> <tr> <th>name</th> <th>age</th> <th>number</th> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> </table>
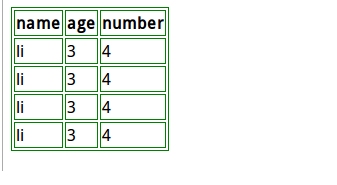
もちろん、これを CSS Border に追加して、 color (外側の境界線と内側の境界線):
#tb,tr,th,td{
border: 1px solid green;
}ご覧のとおり、効果は次のとおりです:

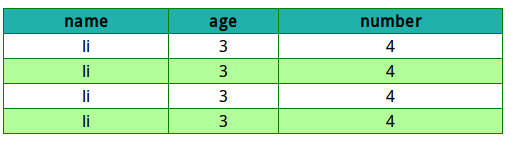
次に、CSS を使用してリストをカスタマイズします。まず、最初に border-collapse を使用してリストの境界線全体を 1 行に結合し、次に幅と高さを使用して表のサイズをカスタマイズし、次に、background-color を使用して背景色を追加し、text-align を使用して文字の配置を設定します。内側の境界線を設定するためのパディング:
#tb td,th{
border: 1px solid green;
padding: 5px;
}
#tb{
border-collapse: collapse;
width: 500px;
text-align: center;
}
#tb th{
text-align: center;
color: black;
background-color: lightseagreen;
}
#tb tr.tr2 td{
color: black;
background-color: #B2FF99;
}効果は次のとおりです: