CSSの概要
関係するプロパティは次のとおりです:
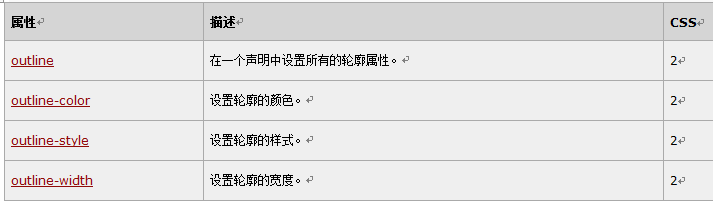
outline すべてのアウトライン プロパティを 1 つのステートメントで設定します。
outline-color 輪郭の色を設定します。
outline-style アウトラインのスタイルを設定します。
outline-width アウトラインの幅を設定します。
デモを行うために、まず元の HTML に 2 つの p タグを追加します:
<p class="one">This is some text in a paragraph.</p> <p class="two">This is some text in a paragraph.</p>
次に、これらの属性の具体的な設定を CSS に追加します。設定パラメータについてはあまり説明しません:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
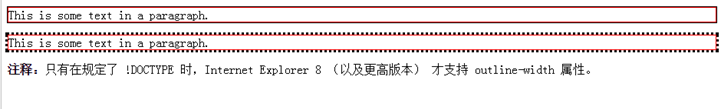
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>以下はレンダリングです。 :

CSS Border プロパティ
「CSS」列の数字は、プロパティがどの CSS バージョンで定義されているかを示します。