CSSボックスモデルの概要
まず、マージン (外側のマージン)、パディング (内側のマージン)、コンテンツ (コンテンツ) などのボックスのコンポーネントを見てみましょう。コンテンツを直接囲む内側の部分はマージンです。パディングは要素の背景を表します。パディングの端が境界線です。境界線の外側にはマージンがあり、デフォルトでは透明であるため、その背後にある要素が隠れることはありません。
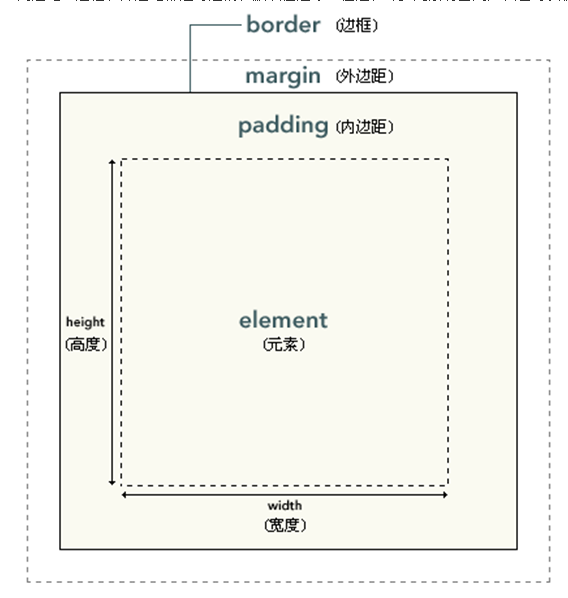
図を使用してその構造を説明しましょう:

パディング、境界線、マージンはすべてオプションであり、デフォルト値はゼロです。ただし、多くの要素はユーザーが生成し、すべての要素は初期化と同等のユニバーサル セレクターを使用して設定できます。
* {
margin: 0;
padding: 0;
}上の図からわかるように、幅 (幅) と高さ (高さ) は次のものを参照します。コンテンツ領域の幅と高さ。パディング、境界線、余白を増やしてもコンテンツ領域のサイズには影響しませんが、要素のボックス全体のサイズは大きくなります。
これらの属性は次のように設定できます:
box {
width: 70px;
margin: 10px;
padding: 5px;
}マージンは負の値にすることができ、多くの場合、負の値のマージンを使用する必要があります。














