複数の選択にはドロップダウン リスト ボックスを使用します
ドロップダウン リストでは、<select> タグで multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击 を設定して (Mac では Command を押しながらクリック)、複数のオプションを選択することもできます。次のコード:

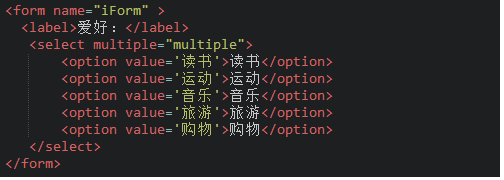
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <form> <laber>你觉得我帅吗?</laber><br /> <select multiple=multiple> <option value="哎呀妈呀,贼帅了!"selected>哎呀妈呀,贼帅了!</option> <option value="最帅!">最帅!</option> <option value="宇宙无敌了!">宇宙无敌了!</option> <option value="无人能比了!">无人能比了!</option> </select> </form> </body> </html>
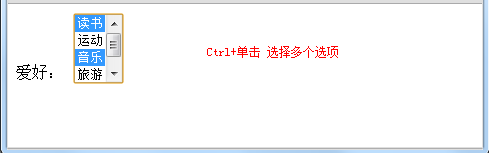
ブラウザに表示される結果: