リセットボタンを使用してフォーム情報をリセットします
ユーザーがフォーム情報を初期状態に戻したい場合、例えば、ユーザーが「ユーザー名」を入力し、記入ミスを発見した後、重置按钮を使用して入力ボックスを初期状態に戻すことができます。タイプを「リセット」に設定するだけです。
文法:
<入力 <input type="reset" value="重置">type="reset"
type:只有当type值设置为reset时,按钮才有重置作用
type
value:按钮上显示的文字
value:举例
ボタンに表示されるテキスト
例 :
:
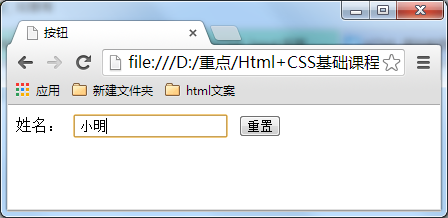
 ブラウザに表示される結果:
ブラウザに表示される結果:














