CSSボックスモデルの境界線
HTML を勉強したことのある学生は、HTML では周囲の境界線を作成するためにテーブルを使用することが多いことを知っていますが、CSS の境界線プロパティを使用すると、どの要素にも適用できる優れた境界線を作成できます。
すべての幅、スタイルを設定できます。 、ボーダー属性の色を設定する方法を見てみましょう:
CSS は 3 つのキーワードの特定の幅を定義していないため、ユーザー エージェントは、thin、medium、および border 属性を設定できます。 Thick はそれぞれ 5px、3px、2px に設定され、他のユーザー エージェントはそれぞれ 3px、2px、1px に設定されます。
次のコンテンツを渡すことができます
td {border-style: solid; border-width: 15px 5px 15px 5px;}同様に、ここで単一の境界線の幅を設定することもできます
border-top-width border-right-width border-bottom-width border-left-width
次に、CSS ファイルに
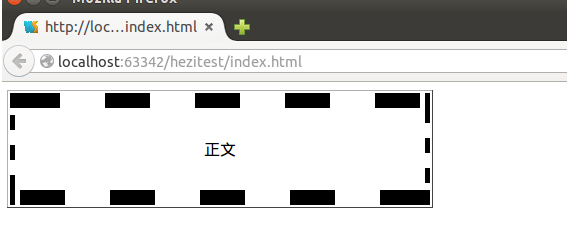
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;
を追加します。これは効果のスクリーンショットです:
 。
。
は言いました 幅の次に、境界線の色の設定は非常に簡単です。 CSS は単純な border-color プロパティを使用します。このプロパティは、一度に最大 4 つの色の値 (境界線の 4 辺に 1 つずつ) を受け入れることができます (特定の順序を自分で試すことができます)。任意のタイプのカラー値を使用できます。たとえば、名前付きのカラー、または 16 進値や RGB 値を使用できます。
CSS ドキュメントに次のコンテンツを追加します:
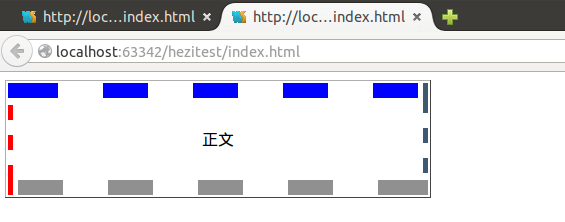
border-color: blue rgb(25%,35%,45%) #909090 red;
効果のスクリーンショットは次のとおりです:

プロパティを使用して各境界線の色を制御して同じ効果を実現することもできます: border-top-color border-right-color border-bottom-color border-left-color














