CSSボックスモデルのマージン
マージンは、上の構造図を参照してください。同様に、マージンも任意の長さの単位とパーセンテージを使用できます。他のすべてのマージンに直接影響を与えずに、対応するマージンのみを設定しましょう: margin-top margin-right margin-bottom margin-left これらのプロパティは非常に相互リンクされているので、誰もが接続できるように見えませんか? デフォルトmargin の値は 0 なので、margin の値を宣言しない場合、マージンは表示されません。ただし、実際には、ブラウザーは多くの要素に対してあらかじめ決められたスタイルを提供しており、マージンも例外ではありません。たとえば、CSS をサポートするブラウザでは、マージンによって各段落要素の上下に「空行」が作成されます。したがって、p 要素に対してマージンが宣言されていない場合、ブラウザは独自にマージンを適用する可能性があります。もちろん、明示的に宣言している限り、デフォルトのスタイルはオーバーライドされます。
ここで具体的な課題について話します:
値のコピーを覚えていますか?前の 2 つのセクションで値のコピーについて説明しました。ここではバリューコピーの使い方を説明します。 場合によっては、値を繰り返し入力することがあります。
p {margin: 0.5em 1em 0.5em 1em;}値のコピーを使用すると、数値のペアを繰り返し入力する必要がありません。上記のルールは次のルールと同等です:
p {margin: 0.5em 1em;}これら 2 つの値は前の 4 つの値を置き換えることができます。これはどのように行われるのでしょうか? CSS では、余白に 4 つ未満の値を指定できるルールが定義されています。ルールは次のとおりです:
左マージンの値が欠落している場合は、右マージンの値が使用されます。
下マージンの値が欠落している場合は、上マージンの値が使用されます。
右マージンの値が欠落している場合は、上マージンの値が使用されます。
とにかく、対称コピーです
以下に例を示します:
h1 {margin: 0.25em 1em 0.5em;}
/* は 0.25em 1em 0.5em 1em */
h2 {margin: と同等です。 0.5em 1em;}
/* 0.5em 1em 0.5em 1em に相当 */
p {margin: 1px;}
/* 1px 1px 1px 1px に相当 */
簡単な例を示します: htmlファイルの内容は次のとおりです:
<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>
CSS ファイルの内容は次のとおりです:
.wb{
margin: 100px;
}
.bk{
border-style: groove;
}
.nj{
padding: 10px;
}
.zw{
background-color: cornflowerblue;
}レンダリングは次のとおりです:
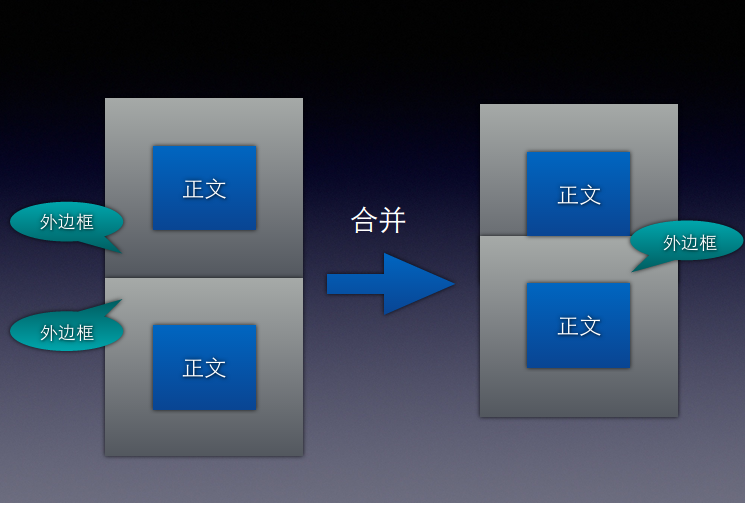
以下、画像を使用して違いを説明します。前と後マージ:

 HTML ファイル内の div をコピーすると、効果は次のようになります:
HTML ファイル内の div をコピーすると、効果は次のようになります:
通常、2 つのモジュール間の時間間隔は 200 ピクセルですが、ここでは 100 ピクセルです。これは、デフォルトの状態がマージされた状態であることを意味します。














