ボックスモデルの幅と高さ
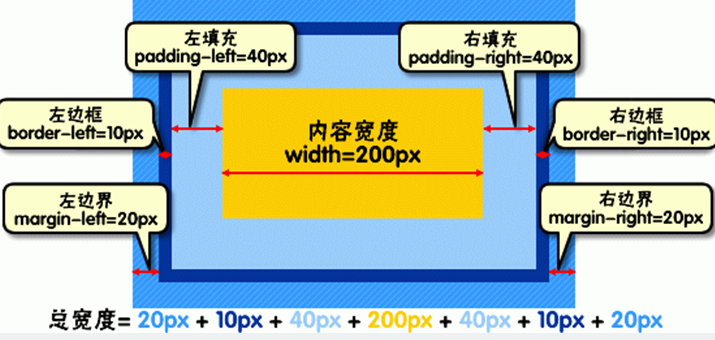
ボックスモデルの幅と高さは、私たちが通常考えるオブジェクトの幅と高さとは異なります。CSS で定義される幅と高さは、塗りつぶし内のコンテンツ範囲を指します。
したがって、要素の実際の幅 (ボックスの幅) = 左ボーダー + 左ボーダー + 左パディング + コンテンツの幅 + 右パディング + 右ボーダー + 右ボーダー。

要素の高さについても同様です。
例:
css コード:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html コード:
<body> <div>文本内容</div> </body>
要素の実際の長さは、10px+1px+20px+200px+20px+1px+10px=262px です。以下に示すように、Chrome ブラウザーで要素ボックス モデルを表示できます。














