CSS の寸法
サイズプロパティを使用すると、要素の高さと幅を制御できます。同様に、行間を広げることもできます。 関連する属性は
height -- 要素の高さを設定します。 line-height -- 行の高さを設定します。 max-height -- 要素の最大高さを設定します。 max-width – 要素の最大幅を設定します。 min-height – 要素の最小の高さを設定します。 min-width – 要素の最小幅を設定します。 width – 要素の幅を設定します。
具体的な比較のために HTML と CSS ファイルを書いてみましょう
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
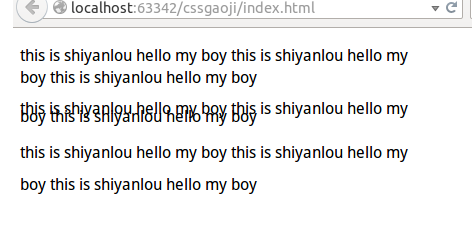
}レンダリングは次のとおりです:

CSS サイズ プロパティ
CSS サイズ プロパティを使用すると、要素の高さと幅を制御できます。行間を広げることもできます。















