HTMLの色
HTML カラー
HTML カラー
HTML カラーは、赤、緑、青の混合です。
色の値
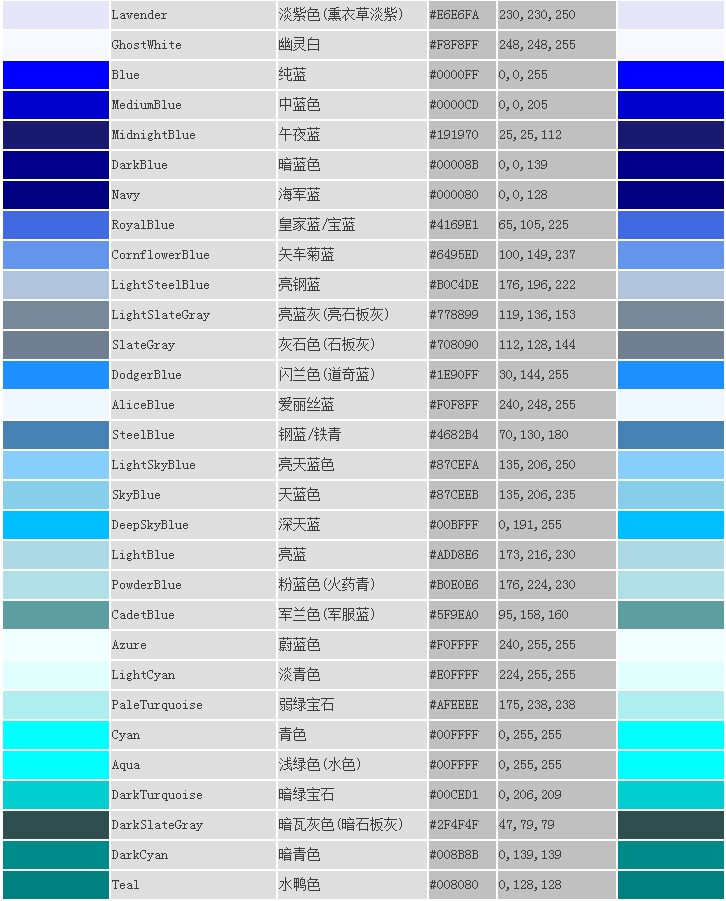
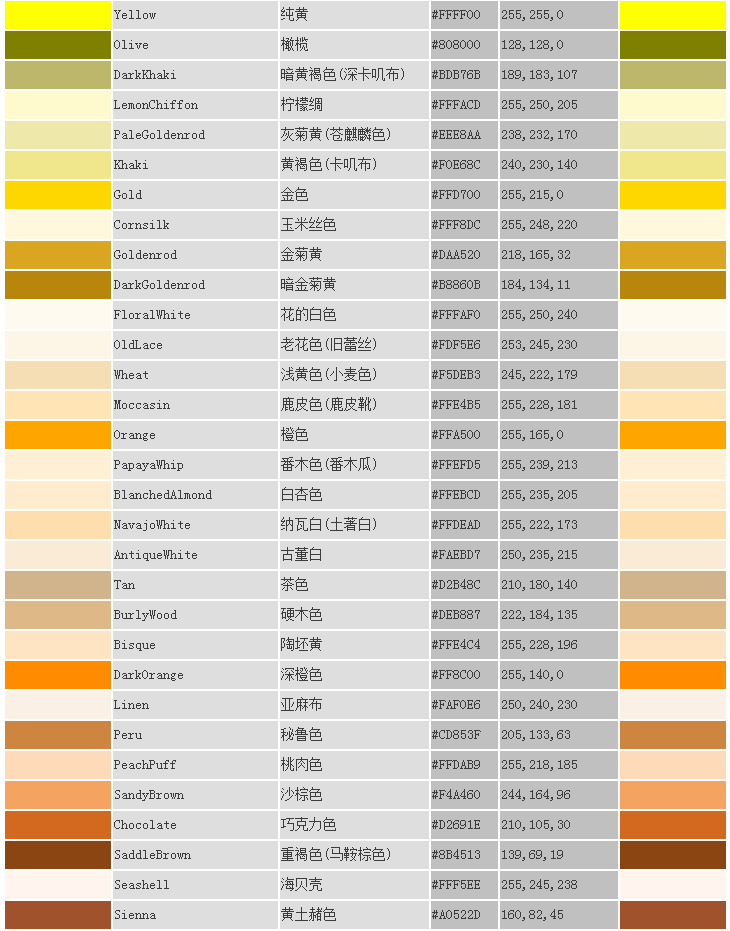
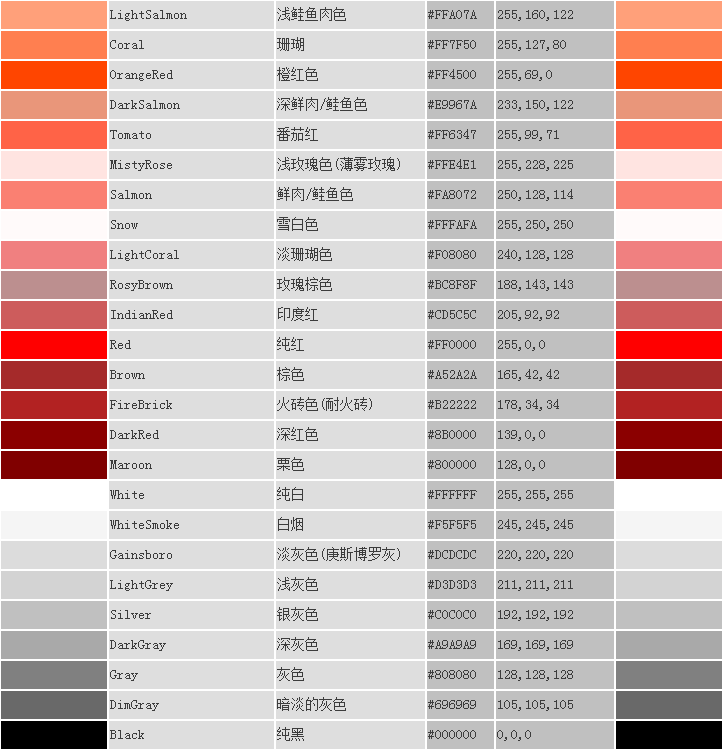
HTMLの色は、赤、緑、青の値(RGB)で構成される16進表記で定義されます。
色の最小値は 0 (16 進数: #00) です。最大値は 255 (16 進数: #FF) です。
この表は、3 つの色を混ぜることによる具体的な効果を示しています:





例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <p style="background-color:#00FF00; width: 200px" > 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(0,255,0); width: 200px"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:Lime ; width: 200px"> 通过颜色名设置背景颜色 </p> </body> </html>














