IDセレクター
id セレクターは「#」を使用して導入され、クラス セレクターの「.」と同じ効果があります。例: #div{} 具体的な実験を行ってみましょう: html:
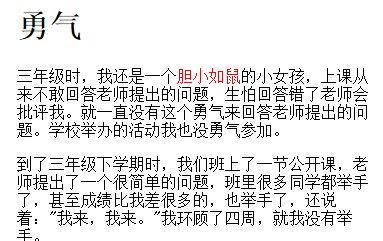
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>认识html标签</title> <style type="text/css"> </style> </head> <body> <h1>勇气</h1> <p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> </body> </html>
css:
#stress{
color:red;
} Rendering:

多くの点で、ID セレクターはクラス セレクターに似ていますが、いくつかの重要な違いがあります:
1. class= "クラス名" の代わりにタグに id="ID 名" を設定します。 。
2. ID セレクターの前には英語のドット (.) ではなくポンド記号 (#) が付きます。














