HTMLのタイトル段落
HTML の見出し
HTML ドキュメントでは、見出しが重要です。
見出しは、<h1> - <h6> などのタグによって定義されます。
<h1> 最大のタイトルを定義します。 <h6> 最小のタイトルを定義します。
インスタンス
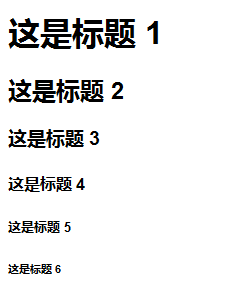
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
プログラムの実行結果:

コメント: ブラウザはタイトルの前後に空白行を自動的に追加します。
注: デフォルトでは、HTML は段落や見出し要素などのブロックレベル要素の前後に余分な空白行を自動的に追加します。
見出しは重要です
HTMLの見出しタグは見出しのみに使用してください。太字または大きなテキストを作成するためだけに見出しを使用しないでください。
検索エンジンは、ヘッダーを使用して Web ページの構造とコンテンツのインデックスを作成します。
ユーザーはタイトルを通じて Web ページをすばやく閲覧できるため、タイトルを使用してドキュメントの構造を示すことが重要です。
h1 を主見出し (最も重要) として使用し、次に h2 (次に重要)、h3 というように使用します。
HTML 水平線
<hr /> タグは HTML ページに水平線を作成します。
hr 要素はコンテンツを分離するために使用できます。
インスタンス
以下のコードはタイトルと水平線を出力します
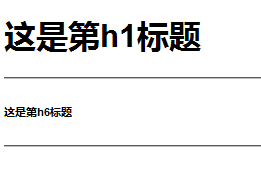
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>这是第一个标题</h1> <hr/> <h2>这是第二个标题</h2> <hr/> </body> </html>
プログラムの実行結果:

上記のコードは < を出力します。 h1>タイトルと< ; h6>タイトル、および 2 つの水平線
HTML 段落
段落は、<p> タグによって定義されます。 例を直接見てください例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>这是第一个段落。</p> <p>这是第二个段落。</p> </body> </html>
プログラムの実行結果:
これは最初の段落です。
これは第二段落です。
注意事項: ブラウザは段落の前後に空白行を自動的に追加します。 (<p> はブロックレベルの要素です)
ヒント: 空の段落タグ <p></p> を使用して空白行を挿入するのは悪い習慣です。 <br /> タグに置き換えてください。 (ただし、リストの作成に <br /> タグを使用しないでください。HTML リストについては後ほど学習しますので、心配しないでください。)
終了タグを忘れないでください
たとえ忘れても 終了タグを使用する代わりに、ほとんどのブラウザは次のように HTML を正しく表示します:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>忘记了结束标签 <p>忘记了结束标签 </body> </html>
プログラムの実行結果:
終了タグを忘れました
終了タグを忘れました
上記の例はほとんどのブラウザで正常に動作しますが、このアプローチに依存しないでください。終了タグの使用を忘れると、予期しない結果やエラーが発生する可能性があります。
注: HTML の将来のバージョンでは、終了タグの省略は許可されなくなります。
ヒント: 終了タグで HTML を閉じることは、将来性のある HTML の記述方法です。要素の開始位置と終了位置を明確にマークすると、ユーザーとブラウザーの両方にとってコードが理解しやすくなります。
HTML 改行
新しい段落を作成せずに改行 (改行) を行う場合は、<br /> タグを使用します
<br />は空の HTML 要素です。終了タグは意味がないので、終了タグはありません。
例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果<br />需要<br />换行<br />段落,<br />请使用 br 标签. </p> </body> </html>
プログラムの実行結果:
を使用してください。
改行
段落が必要な場合は、
HT ML スペース
通常、HTML は余分なスペースを自動的に切り取ります。スペースをいくつ追加しても、すべて 1 つのスペースとしてカウントされます。たとえば、2 つの単語の間に 10 個のスペースを追加すると、HTML では 9 個のスペースが切り捨てられ、1 個だけが残ります。 Web ページにスペースを追加するには、
; を使用してスペースを表します。ソースコードでのスペースの使用
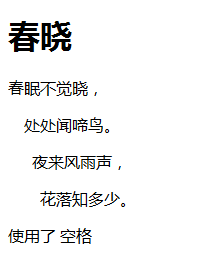
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>春晓</h1> <p>春眠不觉晓,</p> <p>处处闻啼鸟。</p> <p>夜来风雨声,</p> <p>花落知多少。</p> <p>注意,浏览器忽略了源代码中的排版<br/>(省略了多余的空格和换行)。</p> </body> </html>
プログラム実行結果:

ヒント: はスペースを意味します














