HTML スタイル
このセクションでは、HTML の style タグを紹介します
まずコードを見てみましょう
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
上記のコードは、Web ページの背景色を黒に、タイトルの文字色を白に変更し、段落のテキストの色を赤にします
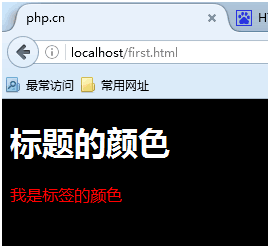
コードの実行結果:

上記のコードでは、タグ
、、または
のいずれであっても、そのタグが確認できます。これで、HTML 要素のスタイルを変更するために使用される style 属性がわかりました。
HTML スタイル属性
スタイル属性の役割 : すべての HTML 要素のスタイルを変更するための汎用メソッドを提供します。
スタイルは HTML 4 で導入され、HTML 要素のスタイルを変更する新しい推奨方法です。 HTML スタイルを使用すると、style 属性を使用して HTML 要素にスタイルを直接追加したり、別のスタイル シート (CSS ファイル) でスタイルを定義して間接的にスタイルを追加したりできます。
CSS チュートリアルでスタイルと CSS についてすべて学ぶことができます。
HTML チュートリアルでは、style 属性を使用した HTML スタイルについて説明します。
非推奨のタグと属性
HTML 4 では、いくつかのタグと属性が非推奨になりました。非推奨とは、これらのタグと属性が HTML および XHTML の将来のバージョンでサポートされなくなることを意味します。
ここでのメッセージは明らかです。これらの非推奨のタグと属性の使用は避けてください。
次のタグと属性は避けてください:
| タグ | 属性 |
| <font> と <basefont> | |
| プロパティ | |
| 説明 |
上記のタグと属性の場合: 代わりにスタイルを使用してください。 HTML スタイルの例 - 背景色 background-color 属性は、要素の背景色を定義します。 style 属性は、「古い」bgcolor 属性を廃止します。 HTML スタイルの例 - フォント、色、サイズ font-family、color、font-size 属性は、要素内のテキストのフォント ファミリー、色、フォント サイズをそれぞれ定義します: style属性は廃止されました 古い <font> タグは使用できなくなりました HTML スタイルの例 - テキストの配置 text-align 属性は、要素内のテキストの水平方向の配置を指定します: style属性は廃止されました 古い「align」属性。 このコースを視聴した生徒はこちらも学んでいます |














