HTML の一般的なテキスト形式
HTML では、いくつかのテキスト形式のタグが定義されています。たとえば、これらのタグを使用して、フォントを太字または斜体に変更できます。
以下は一般的に使用されるテキスト形式のタグです
| タグ | 説明 |
| <b&g t; | 太字のテキストを定義します。 |
| <big> | 大きなフォントを定義します。 |
| <em> | 定義はテキストに重点を置いています。 |
| 。 |
| <small> | 小さいフォントを定義します。 |
| <strong> | 強調点を定義します。 |
| <sub> | 下付きの単語を定義します。 S <サブ> |
| <ins> | 挿入する単語を定義します。 |
"コンピュータ出力" タグ コンピューターコードを定義します。 <kbd> キーボードコードを定義します。 <samp> コンピュータ コードのサンプルを定義します。
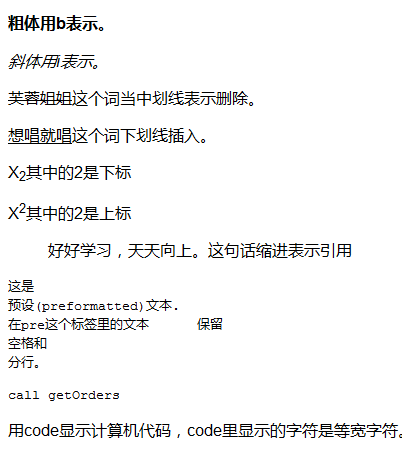
次の章では、コンピューター コード要素を具体的に紹介します 例 以下の例では、上記のタグの一部を使用しています。HTML Take の表示を比較できます。結果を見てみましょう。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。</p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote>好好学习,天天向上。这句话缩进表示引用</blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符是等宽字符。</p> </body> </html> コードの実行結果:
引用、引用、用語の定義
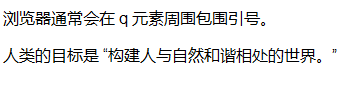
例 HTML <q> 短い引用符 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html> プログラムの実行結果:
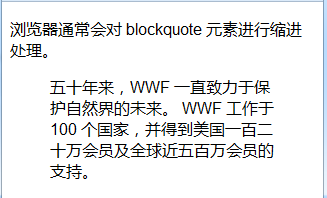
例 長い引用符の HTML <blockquote> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html> プログラムの実行結果:
例 HTMLの<abbr>要素は略語または頭字語を定義します。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html> プログラム実行結果:
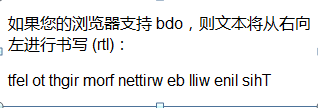
例 HTML <bdo> 要素は双方向オーバーライドを定義します。 あなたのブラウザが bdo をサポートしている場合、テキストは右から左に書かれます (rtl): <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html> プログラムの実行結果:
これらのタグはすべて同じように使用されます。興味があります。試すことができます HTML のソース コードを確認する方法 ブラウザに表示される HTML Web ページは、ブラウザが HTML ソース コードを解釈した結果です。 このHTMLのソースコードを表示するには、2つの方法があります。 1 つ目は、マウスを右クリックして [ソースの表示] コマンドをクリックすることです。2 つ目は、ブラウザの [表示] メニューで [ソース] コマンドを選択することです。 「ソースの表示」を使用して、Web ページのソース コードを取得します。他の人がよく書いたものから学ぶことができます。ただし、HTML の知識がほとんどない場合、他人の複雑な HTML ソース コードを見てもめまいがするだけです。もう少し待って、最初にいくつかの基本をマスターすることをお勧めします。 ||
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del >这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。 </p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote >好好学习,天天向上。这句话缩进表示引用 </blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符 是等宽字符。</p> </body> </html>
現時点ではコースウェアはダウンロードできません。現在スタッフが整理中です。今後もこのコースにもっと注目してください〜
このコースを視聴した生徒はこちらも学んでいます |