HTML基本講座 GETメソッドとPOSTメソッド
GETメソッドとPOSTメソッド
GET送信メソッド(ほとんど使用されません)
GETメソッドは、アクションで指定されたハンドラーの後ろにフォームデータを追加します。次に、サーバーにリクエストを送信します。
注: アドレスバー内のデータを送信するためのデフォルトの方法は GET です。
最初の例を変換しましょう
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
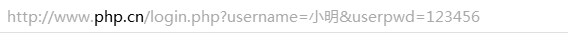
ローカルでテストする場合、情報を入力して送信をクリックすると、ブラウザのアドレス バーが

上記の URL の説明:
-
login.php に変化することがわかります。 // フォーム ハンドラー ファイルです
username=Xiao Ming&userpwd=123456 //フォームによって送信されたデータ。「クエリ文字列」とも呼ばれます。
アクションファイルとクエリ文字列は「?」で区切られています。
2つのフォーム要素の「name=value」は「&」で区切られています。
フォーム名とフォーム値は「=」で区切られています。
注: フォーム要素がサーバーにデータを渡したくない場合、それに name 属性を追加することはできません。サーバーに渡されたデータに名前がない場合、その値は取得できません。
GET メソッドの特徴:
GET メソッドは、パスワードなどの機密データを送信できません。
GET メソッドは少量のデータのみを送信します。アドレスバーの長さには制限があるため、100 文字程度です。
GET モードでは添付ファイルをアップロードできません。
POSTフォーム送信メソッド
POST送信メソッドでは、フォームデータをアドレスに追加せず、フォームハンドラーに直接渡します。
POSTメソッドの特徴:
POSTで送信されたデータは比較的安全です。
POST は大量のデータを送信できます。
添付ファイルは POST 経由でアップロードできます。
例を見てみましょう:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="post" action="login.php" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
注: ローカルでテストする場合は、アドレス バーの変更を観察して、get 送信メソッドと同じかどうかを確認してください








![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)





