HTML+CSS 簡単に始められるボックスモデル
ボックス モデルは、CSS の核心です。ボックス モデルとその配置コントロールをマスターすると、ページがどれほど複雑であっても、それが単純に配置され、入れ子になっていることがわかります。ただし、すべての良いものには欠点があり、ボックス モデルには 2 つの異なる解釈があります。1 つは IE6 からのもので、もう 1 つは W3C 標準ブラウザからのものです

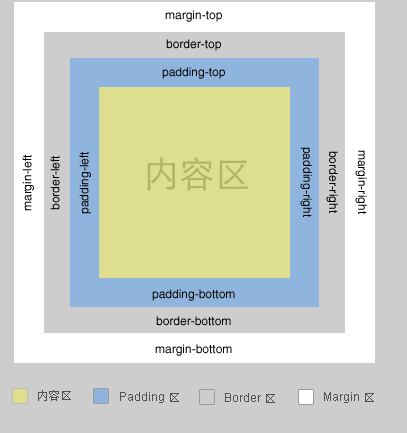
コンテンツ領域の外側、パディング領域、境界領域、および順序領域のマージン、このモデル構造はすべての主要なブラウザ間で一貫しています。ボックス モデルを通じて、コンテンツの境界線、空白スペース、およびマージンを設定できます。ボックス モデルの最も一般的な用途は次のとおりです。コンテンツの一部があり、このコンテンツに境界線を設定して、境界線を設定できます。このボックスが他のボックスに近づきすぎないように、境界線にパディングを設定できます。
これまでのところ、ボックスのサイズを設定するまではすべてが完璧です
IE6 と W3C 標準ブラウザーではボックス モデルの解釈が異なります
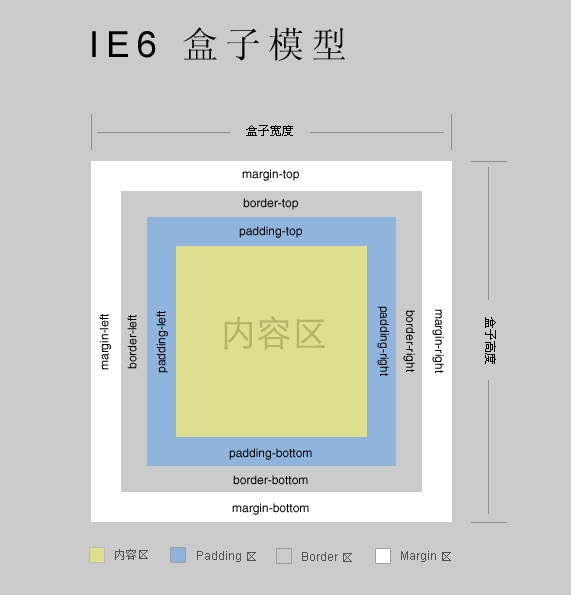
ボックスのサイズを設定しようとすると、問題が発生しました。 IE6 と W3C 標準ブラウザでは、ボックス モデルの解釈が異なります。この解釈の違いがボックスのサイズに反映されています。以下の図は、2 種類のブラウザによるボックス サイズの解釈の違いを示しています。 IE6 ボックス モデルでは、ボックスのサイズにはコンテンツ領域、パディング、ボーダー、マージンが含まれますが、W3C ボックス モデルでは、ボックスのサイズにはコンテンツ領域のみが含まれ、パディング、ボーダー、マージンは含まれます。箱サイズには含まれません。
IE6のボックスモデルがより合理的な理由
現実の世界では、物理的な箱を説明するとき、サイズについて話す場合、そこに含まれるオブジェクトのサイズを計算するだけでなく、隙間や箱自体も含めることになります。容器の梱包を例に挙げると、花瓶が 100 個あり、花瓶が壊れないように、緩衝材に相当する緩衝材を花瓶の周りに詰めます。コンテナを積み込む際、カートン同士の衝突を防ぐため、カートンとカートンの間にはマージンに相当するわらが詰められています。カートン全体のサイズと、わらを詰める必要があるカートン間の隙間を追加して、花瓶のサイズだけを報告した場合、運送会社はそれを梱包できないと伝えました。
別の例を挙げると、壁に 10 枚の油絵を掛けたい場合、油絵はフォトフレームで取り付けられます。フォトフレームの境界線は、油絵と絵画の間の距離に相当します。境界線はパディングに相当し、間隔はマージンに相当します。この例は、誰にとっても、油絵を含むフォトフレーム全体をレイアウトするのが簡単です。 IE6 ボックス モデルを使用した全体 フォト フレーム全体のサイズがわかれば、パディング、ボーダー、マージンなどの要素の影響を考慮する必要はありません。パディング、ボーダーは全体です。 、マージン、これはブラウザ自身の仕事であり、デザイナーが気にする必要はありません。
特定の Web デザインの場合
特定の Web デザイン、特に複雑なグリッド レイアウトが関係する場合、IE6 のボックス モデルの方が制御しやすいため、次のデザイン シナリオを検討してみるとよいでしょう。
1. パネル インターフェイスのデザイン
このページには、ログイン パネル、最新ニュース パネル、投票パネルなどの複数のパネルが含まれています。このタイプのデザインの一般的なアプローチは、まず背景を使用してこれらを 1 つずつデザインすることです。パネルの外観図で、特定のコンテンツに置き換える必要がある場所は空白のままにしておきます。これらのパネルは、パネルの外観画像を背景画像として使用する単なるボックスです。コンテンツを配置し、パディングを使用してコンテンツを制御します。配置には、マージンを使用してパネル自体の配置を調整します。パネルのサイズは固定されているため、それに応じてボックスのサイズを設定する必要はなくなります。サイズの問題は、パディングとマージンをどのように調整しても、パネル自体の構造には影響しません。こちらはIE6ボックスモデルです。
W3C ボックス モデルでは、パディングとマージンを調整すると、コンテンツの配置を調整するときに、パネル自体の構造が崩れる可能性が非常に高くなります。
2. パーセントレベルのサイズ + ピクセルレベルの境界問題
W3C ボックス モデルの設計で最も問題となるのは、幅が不確かなコンテナがあり、その中に同じサイズの 2 つのボックスを配置したい場合、最も合理的な方法は各ボックスの幅を 50 % に設定することです。このように、コンテナーの幅がどんなに広くても、2 つのボックスは常にこの幅に自動的に適応します。ただし、実際には、コンテンツの内容が表示されないようにするために、パディングやボーダーを設定しないことが前提となります。 2 つのボックスが互いに接触しないようにします。近すぎる場合は、パディングを設定する必要があります。パディングを設定すると、コンテナーがバーストしていることがわかります。
もちろん、各ボックスの幅を 50% に設定する代わりに、45% に設定して、各ボックスに 5% のパディングを追加することもできます。これは解決策ですが、多くの場合、これを使用します。習慣として、コンテンツの幅は不確実かもしれませんが、パディングを自動的に調整することは望ましくありません。さらに、多くの場合、適応幅として 1 ピクセルを設定したいと考えます。この場合、W3C ボックス モデルは問題を抱えます。
この場合、IE6 ボックス モデルには何の工夫も必要ありません。各ボックスの幅を 50% に設定するだけで、パディングをどのように設定しても、コンテナーの幅に自動的に適応します。コンテナーが破裂することはありません。














