CSS の基本チュートリアルの構文形式
CSS構文形式

は以下のように詳しく紹介されています:
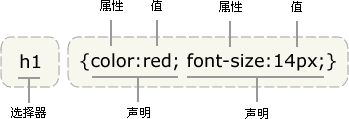
CSSルールは「セレクター」と「フォーマット宣言文」で構成されます」。
「セレクター」: HTML タグを選択すること、つまり、どの HTML タグにスタイルを追加するかです。
「フォーマット宣言文」: {} で構成され、{} 内にさまざまなフォーマット文が含まれます。
「属性名:属性値」で構成されるフォーマットステートメント。
英語では、すべての形式ステートメントはセミコロン「;」で終わる必要があります。
属性名はCSSにおける様々な属性であり、これらの属性名は固定されています。
属性値、属性名は異なる値を取ることができ、この値は引用符で囲まれません。
CSSの数値単位はpxであり、このpxは省略できません。














