CSS 基本チュートリアル Firebug デバッグ ツール
開発するときは、すべてのコンピューターに Firefox をインストールすることをお勧めします

Firefox には Firebug というプラグインがあります

Firebug は、Web ブラウザ Mozilla Firefox プラグインの開発クラスです。 これは現在、Firefox で強く推奨される 5 つ星のプラグインの 1 つです。 HTML の表示と編集、JavaScript コンソール、ネットワーク ステータス モニターが統合されており、開発に最適なツールです。 JavaScript、CSS、HTML、Ajax の優れたアシスタントです。 Firebug は繊細なスイス アーミー ナイフのようなもので、Web ページの内部詳細をさまざまな角度から分析します。 これは Web 開発者に大きな利便性をもたらします。
Web 開発者にとって、Firebug は Firefox ブラウザーで最高のプラグインの 1 つです。また、Firebug の CSS デバッガーは Web デザイナー向けに作られているとも言えます。
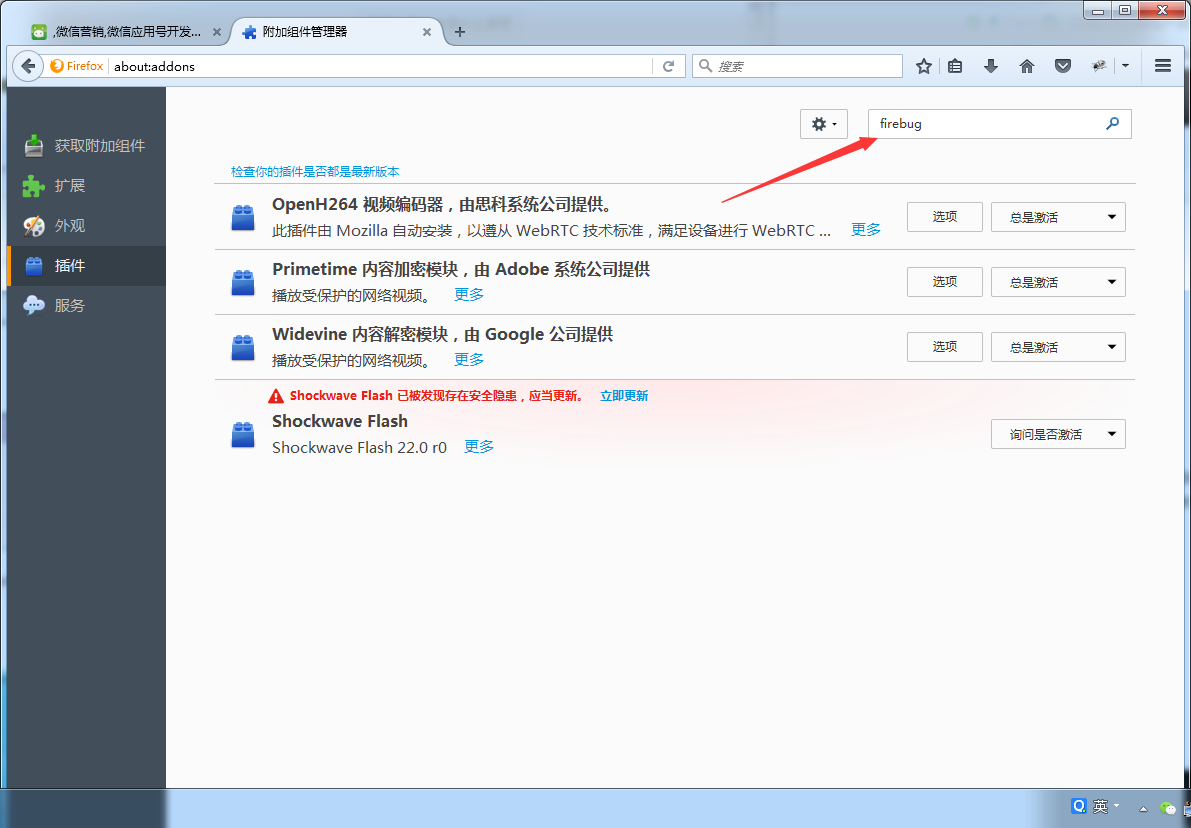
次に、firebugをインストールしましょう
まずFirefoxを検索してインストールしてください
インストールが完了したら、ブラウザを開きます
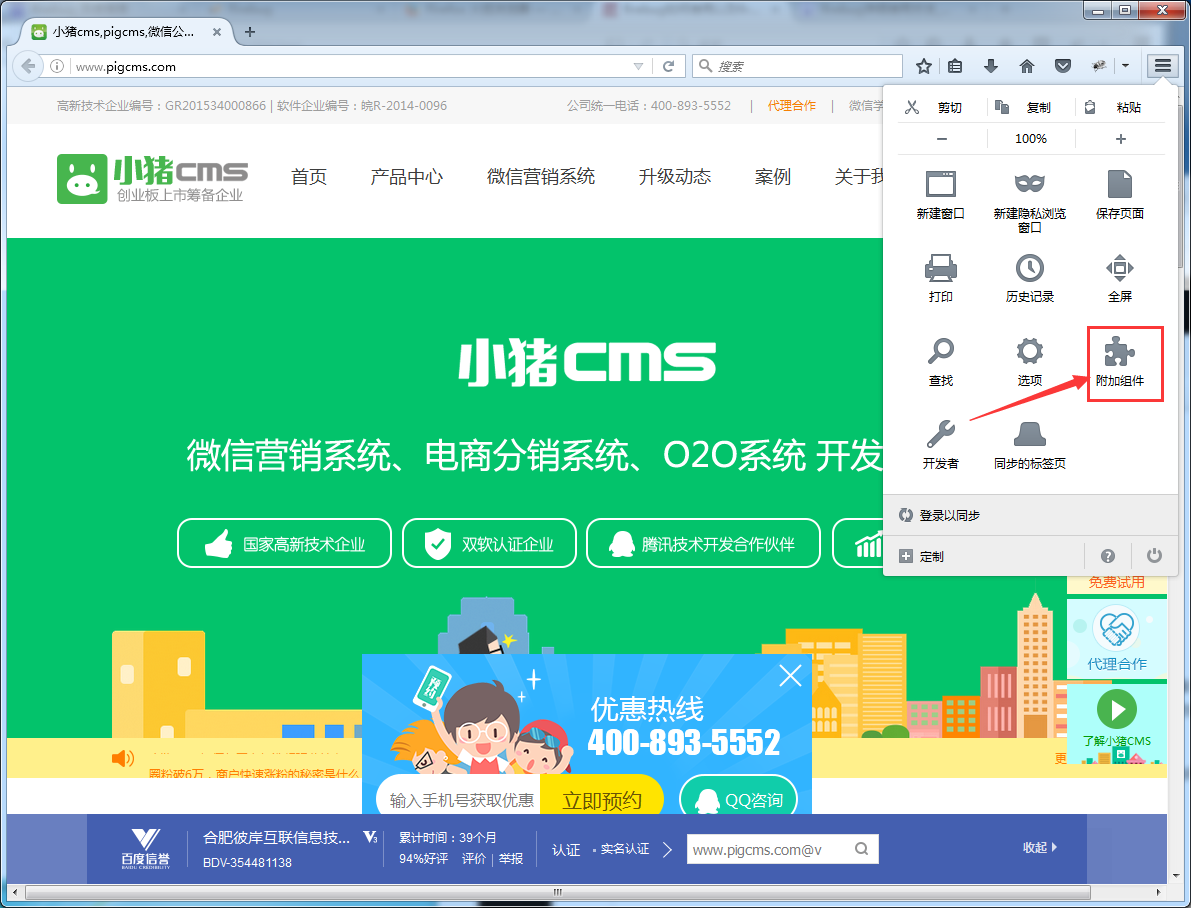
以下に示すように、右上隅をクリックしてください

-
クリックしてアドオンを追加します
インストールが完了したら、ブラウザを再起動してください。右上隅にあるこれを参照してください