JavaScript はノード タイプ、ノード名、ノード値を取得します
ノードタイプ
DOM ノードでは、各ノードは異なるタイプを持ちます。
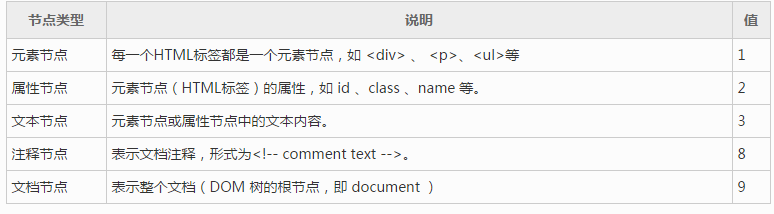
W3C仕様で一般的に使用されるDOMノードタイプは以下の通りです:

ノードタイプを取得するための構文:
nodeObject.nodeType
このうち、nodeObjectはDOMノード(ノードオブジェクト)です。 。このプロパティは、ノード タイプを数値として返します。たとえば、要素ノードの場合は 1、属性ノードの場合は 2 です。
たとえば、id="demo" で <div> タグのノード タイプを取得します:
document.getElementById("demo").nodeType; このステートメントの戻り値は 1 です。
たとえば、要素ノードとテキスト ノードのタイプ値を取得します: <div id="demo1"> ここをクリックしてノード クラスを表示します
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>デモを参照してください: 
ノード名
;ノード名は DOM ノード名であり、異なるタイプのノードが異なるノード名に対応します。

ノード名を取得するための構文:
nodeObject.nodeName
このうち、nodeObjectはDOMノード(ノードオブジェクト)です。
たとえば、id="demo" を持つ <div> タグのノード名を取得します:
document.getElementById("demo").nodeName; このステートメントの戻り値は DIV です。
たとえば、要素ノード名、テキストノード名、ドキュメントノード名を取得します:
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
ノード値
テキスト ノードの場合、ノード値はテキスト コンテンツであり、属性ノードの場合、ノード値は属性の値です。
ノード値はドキュメントノードと要素ノードでは使用できません。
ノード値を取得するための構文:
nodeObject.nodeValue
このうち、nodeObject は DOM ノード (ノード オブジェクト) です。
たとえば、テキスト ノードのノード値を取得します:
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>