JavaScript がマウス座標を取得する
マウス座標には、x 座標、y 座標、クライアントを基準とした座標、画面を基準とした座標などが含まれます。
JavaScriptではマウス座標がイベントオブジェクトの属性として存在します。
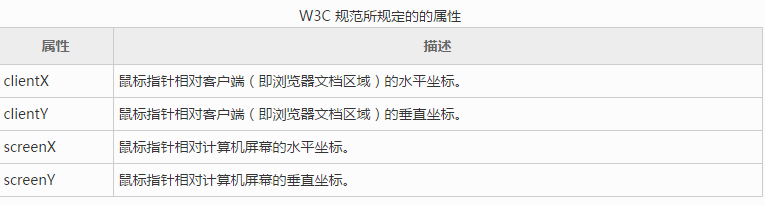
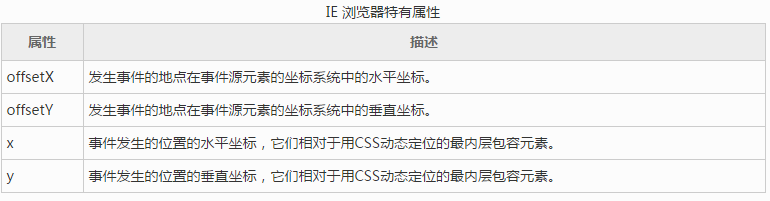
イベントオブジェクトのマウス座標に関するプロパティは以下の通りです。


マウスの座標情報を取得します。
りーマウス座標には、x 座標、y 座標、クライアントを基準とした座標、画面を基準とした座標などが含まれます。
JavaScriptではマウス座標がイベントオブジェクトの属性として存在します。
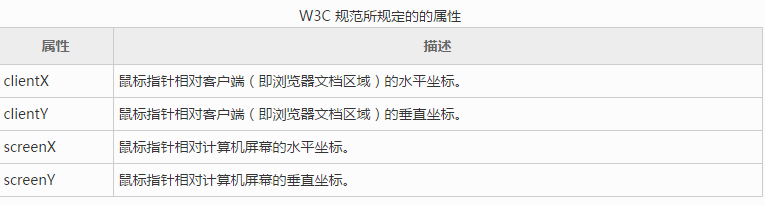
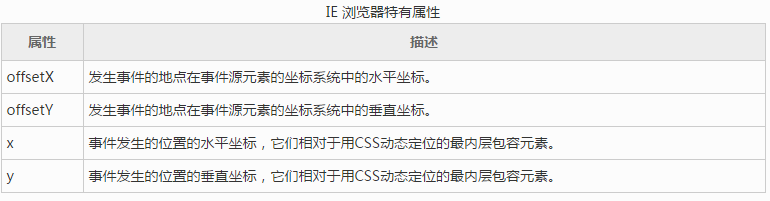
イベントオブジェクトのマウス座標に関するプロパティは以下の通りです。


マウスの座標情報を取得します。
りー











このコースを視聴した生徒はこちらも学んでいます