HTML <div> と <span>
HTML のブロックレベル要素 <div> とインライン要素 <span>
ブロックレベル要素の幅は、ブラウザの表示領域全体に収まります。通常、存在できるブロックは 1 つだけです。行内の -level 要素 インライン要素の幅は平均的です 要素内のテキストコンテンツに基づいて、複数のインライン要素をブロックレベル要素内に配置できます
例
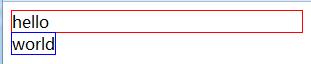
まず、ブロックレベル要素 <div> とインライン要素 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>プログラムの実行結果:

ブロックレベル要素 <div>
デフォルトでは、ブロックレベル要素は排他的な行を占有し、幅は親要素の幅を自動的に埋めます。したがって、複数のクロスレベル要素が上から下まで複数行に表示されます。
ブロックレベル要素: div、p、form、ul、li、ol、dl、table...
インライン要素 <span>
インライン要素は単一行を占有せず、その幅は内部のコンテンツに応じて変化し、複数のインライン要素が連続して配置され、1 行に収まりきらないまで分割されません。 :span、strong、em、br、img、input、label、select、textarea、cite...
HTMLグループ化タグ
<span>用途 ドキュメント内でインライン要素を結合するには、インライン要素 (インライン) )
| タグ | 説明 |
これまでに非常に多くのタグを学習しました。次のセクションでは、これらのタグを使用して簡単な Web ページ レイアウトを作成する方法を説明します














