JavaScript でイベントをバインドする方法 [3 つの方法]
JavaScript がユーザー操作に応答できるようにするには、まずイベント ハンドラーを DOM 要素にバインドする必要があります。いわゆるイベント処理機能は、ユーザーの操作を処理する機能であり、操作ごとに名称が異なります。
JavaScript では、イベントをバインドする 3 つの一般的な方法があります:
DOM 要素で直接バインドする;
イベント リスニング関数をバインドする。
1. DOM 要素に直接バインドします
ここでの DOM 要素は HTML タグとして理解できます。 JavaScript は、タグ内でイベントを直接バインドすることをサポートしています。構文は次のとおりです。
onXXX はイベント名です。たとえば、マウス クリック イベント onclick、マウス ダブル クリック イベント ondouble、マウス ムーブ イン イベント onmouseover、マウス ムーブ アウト イベント onmouseout などです。
JavaScript コードは、イベント (通常は関数) を処理する JavaScript コードです。
ネイティブ関数
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />インスタンスのデモ:
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script> インスタンスのデモ: JavaScript コードでのバインディング
インスタンスのデモ: JavaScript コードでのバインディング  < ;script> タグ) バインディング イベントJavaScript コードを HTML タグから分離できるため、ドキュメント構造が明確になり、管理と開発が容易になります。
< ;script> タグ) バインディング イベントJavaScript コードを HTML タグから分離できるため、ドキュメント構造が明確になり、管理と開発が容易になります。
JavaScript コードでイベントをバインドするための構文は次のとおりです:
elementObject.onXXX=function(){ // イベント処理コード
}
ここで:
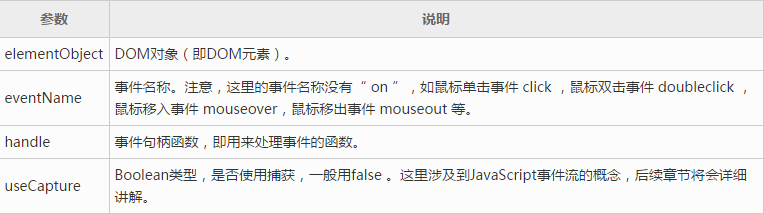
elementObject は DOM オブジェクト、つまり DOM 要素です。
onXXX はイベント名です。
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script> デモの例: 3. イベント リスニング関数をバインドする
イベントをバインドする別の方法は、addEventListener() またはattachEvent() を使用してイベント リスニング関数をバインドすることです。
addEventListener() 関数の構文:
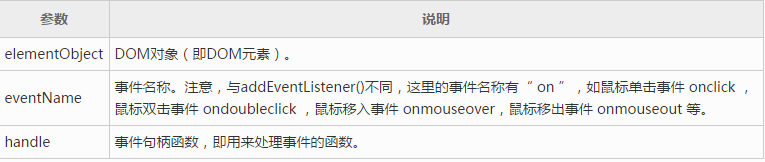
elementObject.addEventListener(eventName,handle,useCapture);

attachEvent() 関数の構文:

addEventListener() はイベント リスニング関数をバインドする標準メソッドであり、Chrome、FireFox、Opera、Safari、IE9.0 以降ではこの関数がサポートされていますが、IE8.0 以下のバージョンではサポートされていません。このメソッドでは、attachEvent() を使用してイベント リスニング関数をバインドします。したがって、イベントをバインドするこの方法では、ブラウザーの互換性の問題に対処する必要があります。
以下のバインディングイベントのコードは互換性を保つために処理されており、すべてのブラウザでサポートできます:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}ここでは if ... else. の代わりに try{ ... } catch(e){ ... } を使用してください。 . ステートメントを使用してブラウザのエラー プロンプトを回避します。
たとえば、イベントを id="demo" のボタンにバインドすると、マウスがクリックされたときに警告ボックスがポップアップ表示されます:
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}デモの例: