JavaScriptイベントの概念
いわゆるイベントとは、JavaScript がユーザーの操作を捕捉し、正しく応答することを意味します。たとえば、ユーザーはマウスをクリックしてウィンドウをポップアップし、マウスを要素に移動して変更を加えます。
JavaScript イベントは通常、DOM 要素にバインドされます。
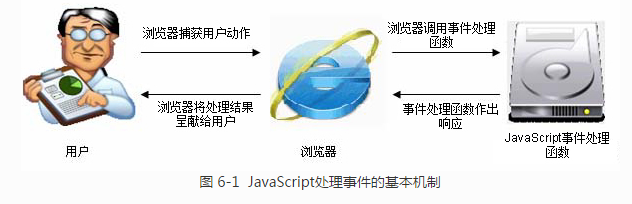
JavaScript イベント処理の基本メカニズム:
1. イベント処理関数を DOM 要素にバインドします。
3. ユーザーが対応する DOM 要素上でバインドされたイベントに対応するアクションを実行するとき。操作に応じて、イベント処理関数が応答します。
4. 処理結果を HTML ドキュメントに更新します。