JavaScript cloneNode(): ノードのクローンを作成します。
構文:
nodeObject.cloneNode(boolean)
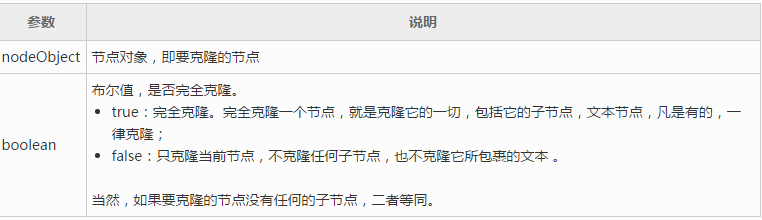
パラメータの説明:

たとえば、id="demo" でノードのクローンを作成します:
<div id="demo">
<div>点击这里进行克隆</div>
<div>节点</div>
<div>节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.cloneNode(true).children.length);
}
</script>













