HTMLフォーム
フォームとは
フォームは、次のようなさまざまな種類のユーザー入力を収集するように設計されています。
フォーラムに投稿する
返信S投票など
- HTMLフォーム
フォームとは、フォーム要素を含む領域です。 Web ページには複数のフォームがある場合がありますが、フォームはフォーム領域に対応し、フォーム要素によってユーザーがフォームに次のようなコンテンツを入力できるようになります。ドロップダウン リスト、ラジオボタン、チェックボックスなど。
フォームはフォームタグ <form> を使用して次の設定を行います: <form method="送信メソッド" action="サーバーファイルアドレス">
.input要素
< ;/フォーム> ;
アクションは、フォームデータが処理のために送信される場所を設定するために使用されます。これは通常、PHPファイルlogin.php
メソッドのアドレスなど、動的スクリプトのアドレスです。 は GET にすることもできます。 POST にすることもできます (設定されていない場合、システムのデフォルトは GET ですが、ほとんどの場合、POST を使用します。GET はパラメータの形式で送信されます。ユーザーは送信されたパラメータを直接確認できます。POST はフォーム内の各フィールドをそのフィールドと組み合わせるための HTTP 投稿メカニズム。コンテンツは HTML ヘッダーに配置され、ACTION 属性で指定された URL アドレスに送信されます。ユーザーはこのプロセスを見ることはできません)
。 HTML フォーム - input 要素
がほとんどの場合に使用されます。 form タグは input タグ (<input>) です。
入力の型はtype属性(type)で定義されます。最も頻繁に使用される入力タイプは次のとおりです:
テキストフィールド テキスト フィールドは、<input type="text"> タグによって設定され、ユーザーがフォームに文字、数字などを入力するときに使用されます。 インスタンス ブラウザには以下が表示されます: パスワードフィールド パスワードフィールドはタグ<input type="passで定義されています「言葉」> : ブラウザは次のように表示されます: 注: パスワードフィールドの文字はプレーンテキストでは表示されず、アスタリスクまたはドットに置き換えられます。 ラジオボタン <input type="radio"> タグはフォームのラジオボタンオプションを定義します ブラウザには次のように表示されます: Checkbox <input type="checkbox"> ユーザーは、指定された選択肢から 1 つまたは複数のオプションを選択する必要があります。 ブラウザには以下が表示されます: 送信ボタン <input type="submit"> ユーザーが確認ボタンをクリックすると、コンテンツが表示されます。フォームの内容は別のファイルに転送されます。フォームの action 属性は、宛先ファイルのファイル名を定義します。通常、action 属性で定義されたファイルは、受信した入力データに対して関連する処理を実行します。 : ブラウザには次のように表示されます: HTMLフォームタグ HTML フォーム タグの詳細については、HTML リファレンス マニュアルを参照してください その他の例 この例では、HTML ページに単純なドロップダウン リスト ボックスを作成する方法を示します。ドロップダウン リスト ボックスは選択可能なリストです。事前に選択された値を含むドロップダウン リスト。 プログラムの実行結果: この例では、テキスト フィールド (複数行のテキスト入力コントロール) を作成する方法を示します。ユーザーはテキストフィールドにテキストを書き込むことができます。ボタンと同様に、書き込める文字数の数に制限はありません。ボタン上のテキストをカスタマイズできます。 プログラムの実行結果: フォームインスタンス この例は、ページにフォームを追加する方法を示します。このフォームには、入力ボックス、テキスト フィールド、ラジオ ボタン、チェック ボックス、ドロップダウン リスト、および確認ボタンが含まれています。 プログラムの実行結果: 「送信」ボタンをクリックすると、フォームデータが投稿形式でform.phpページに送信されます 例 この例は、フォーム メールから電子メッセージを送信する方法を示しています。 プログラムの実行結果: 「送信」ボタンをクリックすると、フォームデータが投稿形式でform.phpページに送信され、「リセット」ボタンをクリックすると、入力した内容が反映されます。クリアされる。 このコースを視聴した生徒はこちらも学んでいます<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form>
文本域: <input type="text" name="firstname"><br>
文本域: <input type="text" name="lastname">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form>
姓名: <input type="text" name="firstname"><br>
密码: <input type="password" name="lastname">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form>
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<input type="checkbox" name="vehicle" value="自行车">自行车
<input type="checkbox" name="vehicle" value="汽车">汽车
<input type="checkbox" name="vehicle" value="飞机">飞机
<input type="checkbox" name="vehicle" value="轮船">轮船
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form name="input" action="action.php" method="post">
用户名 <input type="text" name="user"><br/>
密 码 <input type="password" name="user">
<input type="submit" value="Submit">
</form>
</body>
</html>
 上のテキストボックスに数文字入力して確認ボタンをクリックすると、入力データが「action.php」ページに次の形式で送信されます。ポスト。このページには入力した結果が表示されます。
上のテキストボックスに数文字入力して確認ボタンをクリックすると、入力データが「action.php」ページに次の形式で送信されます。ポスト。このページには入力した結果が表示されます。 タグ 説明 <form> ユーザー入力用のフォームを定義します <in put> 入力ドメインを定義 < ;textarea> テキストエリア (複数行の入力コントロール) を定義します ️ < select>
ドロップダウン オプション リストを定義します <button>按 & lt; データリスト & gt;事前定義された入力制御オプションリストを指定します & lt; keygen & gt; 計算結果を定義します <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="">
<select name="学历">
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="大专" selected>大专</option>
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="">
<textarea rows="8" cols="20">
我是一个文本框。
</textarea>
<input type="button" value="提交">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
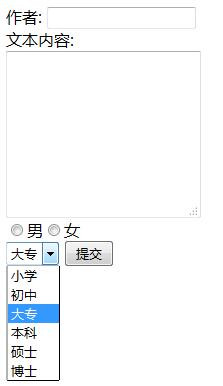
<form action="form.php" method="post">
作者: <input type="text" name="Name" ><br>
文本内容:<br/>
<textarea rows="8" cols="20">
</textarea><br/>
<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/>
<select name="学历">
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="大专" selected>大专</option>
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
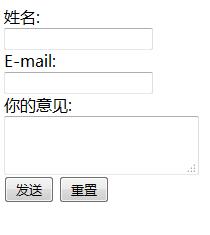
<form action="form.php" method="post">
姓名:<br>
<input type="text" name="name" ><br>
E-mail:<br>
<input type="text" name="mail" ><br>
你的意见:<br>
<textarea cols="20" rows="2">
</textarea><br/>
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
</body>
</html>


初級HTMLの基本チュートリアル

初級Ajaxの基本チュートリアル

初級jQueryの基本チュートリアル

初級Ecshopの基本チュートリアル

初級Node.jsの基本チュートリアル

初級Node.jsの基本チュートリアル

初級JavaScriptの基本チュートリアル

初級サーブレットの基本チュートリアル

初級Han Shuping 2016 の最新 HTML 基本ビデオ チュートリアル

初級JavaScript の基本構文と基本ステートメントのビデオ チュートリアル

中級React Native の基本ビデオ チュートリアル

初級Nodejs開発の基本チュートリアル


