CSS 疑似クラスと疑似要素
1. 疑似クラスと疑似要素
css では、ドキュメント ツリーの外側の情報をフォーマットするための疑似クラスと疑似要素の概念が導入されています。つまり、擬似クラスと擬似要素は、文の最初の文字やリストの最初の要素など、ドキュメント ツリーにない部分を変更するために使用されます。疑似クラスと疑似要素については以下で説明します。
疑似クラスは、既存の要素が特定の状態にあるときに、対応するスタイルを追加するために使用されます。この状態はユーザーの動作に基づいて動的に変化します。たとえば、ユーザーが指定された要素の上にマウスを移動すると、:hover を使用してこの要素の状態を説明できます。通常の CSS クラスと同様に既存の要素にスタイルを追加できますが、DOM ツリーで記述できない状態の要素にしかスタイルを追加できないため、疑似クラスと呼ばれます。
疑似要素は、ドキュメントツリーにないいくつかの要素を作成し、それらにスタイルを追加するために使用されます。たとえば、:before を使用して要素の前にテキストを追加し、このテキストにスタイルを追加できます。テキストはユーザーに表示されますが、実際にはドキュメント ツリー内にありません。
2. 疑似クラスと疑似要素の違い
2 つの違いを説明する 2 つの例を次に示します。
以下は単純な HTML リストの一部です:
<ul>
<li>私が最初です</li>
<li>私が二番目です</li> ;
</ul>
最初の項目にスタイルを追加したい場合は、最初の <li> にクラスを追加し、そのクラス内で対応するスタイルを定義します。
HTML :
<ul>
<li class="first-item">私が1番目です</li>
<li>私が2番目です</li>
</ul> :first-child 疑似クラスにスタイルを追加します。この時点では、変更された
CSS:
<p>Hello World,良い一日をお過ごしください!</p>
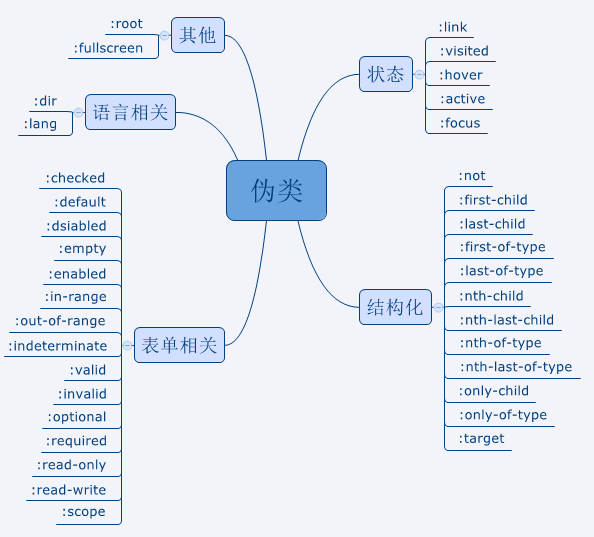
段落の最初の文字にスタイルを追加したい場合は、最初の文字で <span> 要素を囲み、span 要素のスタイルを設定します: HTML: <p>< ;span class="first">H</span>ello World、そして良い一日をお過ごしください!</p> CSS: .first {font-size: 5em ;} <span> 要素を作成しない場合は、<p> の :first-letter 擬似要素を設定することでスタイルを追加できます。このとき、仮想的な <span> 要素が作成され、スタイルが追加されているように見えますが、実際には、この <span> 要素はドキュメント ツリーには存在しません。 HTML: <p>Hello World, and wish you have a good day!</p> CSS: p:first-letter {font-size: 5em;} 上の例からわかるように、疑似クラスはドキュメント ツリー内の既存の要素を操作しますが、疑似要素はドキュメント ツリーの外に要素を作成します。したがって、疑似クラスと疑似要素の違いは次のとおりです: ドキュメント ツリーの外に要素を作成するかどうか。 疑似クラスと疑似要素の混乱の原因 CSS3仕様の要件二重コロンを使用してください( ::) 疑似要素 を表し、疑似要素と疑似クラスを区別します。たとえば、::before や ::after などの疑似要素には二重コロン (::) が使用され、次のような疑似クラスが使用されます。 hover と :active は単一のコロン (:) を使用します。 IE8 より前の一部のブラウザを除き、ほとんどのブラウザは疑似要素の二重コロン (::) 表現方法をサポートしています。 疑似クラスと疑似要素の使用 疑似クラス 1 :リンク 未訪問のリンクを選択 2 :訪問済み 訪問したリンクを選択します 3 :hover マウスポインターが浮いている要素を選択します 4 :active アクティブなリンクを選択します 5 :focus フォーカスを取得する入力フィールドを選択します : first - 子疑似クラス 要素の最初の子要素と一致します。 :not pseudo-class パラメーターセレクターに一致しない要素を一致させるために使用される負の擬似クラス。 :lang pseudo-class : lang は、特定の言語セットを持つ要素と一致します。特定の言語を設定するには、HTML 要素の lang="" 属性を設定し、charset= を設定します。 meta 要素の " 属性、または http ヘッダーの language 属性を設定します。 疑似要素 ::before/:before 疑似要素 :before 選択した要素の前にコンテンツを挿入します要素。 content 属性を使用して、挿入するコンテンツを指定する必要があります。挿入されているコンテンツは、実際にはドキュメント ツリー内にありません。 ::after/:after 疑似要素 :after は、要素の後にコンテンツを挿入します。その使用方法と特性は :before と似ています。 ::first-letter/:first-letter 擬似要素 :first-letter は、要素内のテキストの最初の文字と一致します。変更されたイニシャルはドキュメント ツリーにありません。 ::first-line/:first-line 擬似要素 :first-line は、要素内のテキストの最初の行と一致します。この疑似要素はブロック要素でのみ使用でき、インライン要素では使用できません。
最も混乱を招くのは、おそらく、ほとんどの人が疑似要素を :before や :after 疑似クラスと何気なく呼んでいることです。概念が混同されている場合でも、実際の使用には問題はありません - 概念が混同されていても、実際の使用にはそれほど問題は発生しません:) 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<title>php.cn</title>
<style type="text/css">
li:first-child {
color: orange;
}
</style>
<body>
<ul>
<li>这里的文本是橙色的</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<title>php.cn</title>
<style type="text/css">
li:not(.first-item) {
color: orange;
}
</style>
<body>
<ul>
<li class="first-item">一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<title>php.cn</title>
<style type="text/css">
:lang(en) q { quotes: '“' '”'; }
:lang(fr) q { quotes: '«' '»'; }
:lang(de) q { quotes: '»' '«'; }
</style>
<body>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<title>php.cn</title>
<style type="text/css">
h1:before {
content: "Hello ";
}
</style>
<body>
<h1>World</h1>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<title>php.cn</title>
<style type="text/css">
h1:first-letter {
color:#ff0000;
font-size:xx-large;
}
</style>
<body>
<h1>World 观察第一个字母</h1>
</body>
</html>














