CSS 基本チュートリアルの優先順位
CSSの優先順位
単一セレクターの優先順位
インラインスタイルIDセレクター>クラスタグセレクター
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
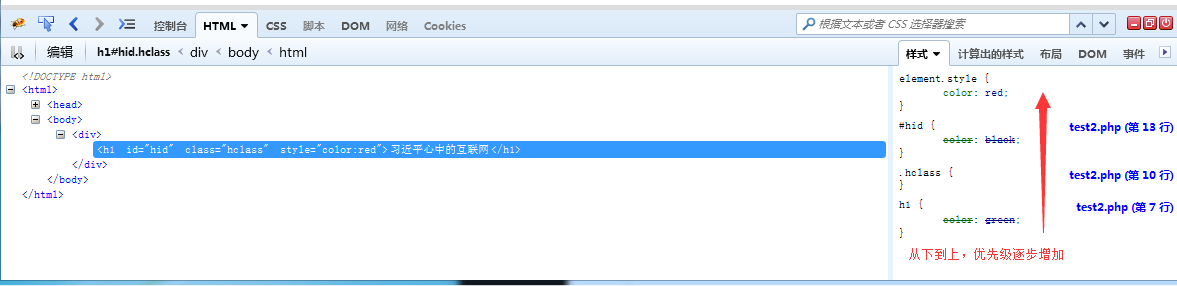
</html> firebug を使用して観察します:

複数のセレクターの優先度は、一般的に、ポインティングが正確であるほど優先度が高くなります。
- 優先度 10 のクラスセレクター
- 優先度 100 の ID セレクター
- 業界ではスタイル優先度は 100 0
次の優先度を計算します
.title{color:blue;} 優先度: 10
div.news h1{color: red;} 優先度: 1 + 10 + 1 = 12h1.title{color:blue;} 優先度: 1 + 10 = 11













