HTML5 の新しい構造タグ
以前の HTML ページでは、基本的に誰もが Div+CSS レイアウト方法を使用していました。検索エンジンがページのコンテンツをクロールするとき、Div の 1 つのコンテンツが記事コンテンツ コンテナ、ナビゲーション モジュール コンテナ、または作成者によって導入されたコンテナなどであると推測することしかできません。つまり、HTML 文書全体の構造が明確に定義されていないため、HTML5 では、ヘッダー、フッター、ナビゲーション、記事コンテンツ、その他の構造に関連する構造要素タグが特別に追加されています。
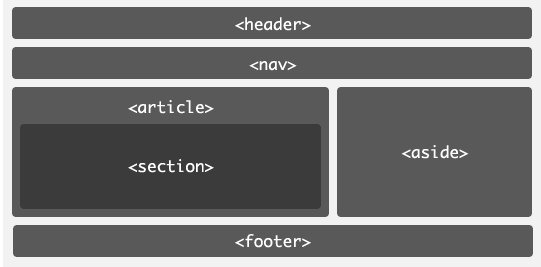
これらの新しいタグについて説明する前に、まず通常のページのレイアウトを見てみましょう:

上の図では、通常のページにヘッダー、ナビゲーション、記事コンテンツがあることが非常にはっきりとわかります。下部モジュールやその他のモジュールと同様に、右側の列も付属しており、クラスを通じてこれらを区別し、さまざまな CSS スタイルを通じて処理します。しかし、相対的に言えば、クラスは普遍的な標準仕様ではなく、検索エンジンは特定の部分の機能を推測することしかできません。また、このページ プログラムを視覚障害者に読ませた場合、文書の構造と内容はあまり明確ではありません。新しい HTML5 タグによってもたらされる新しいレイアウトは次のとおりです:

コードは次のとおりです:
<!DOCTYPE html>
<html> <head> <title>my page</title> </head> <body> <header>header</header> <nav>nav</nav> <article> <section>section</section> </article> <aside>aside</aside> <footer>footer</footer> </body> </html>
上記を直接感覚的に理解した後、次のことを行います。 HTML5 の関連する構造タグを紹介しましょう。
<section>
<section> タグは、ドキュメント内のセクションを定義します。章、ヘッダー、フッター、文書のその他の部分など。通常、セクション化されたコンテンツに使用され、ドキュメント ストリームで新しいセクションを開始します。これは、通常の文書コンテンツまたはアプリケーション ブロックを表すために使用され、通常はコンテンツとそのタイトルで構成されます。ただし、セクション要素タグは通常のコンテナ要素ではなく、通常はタイトルが付いたテーマのコンテンツを表します。
特定のことを説明するときは、通常、セクションではなく記事を使用することが推奨されます。セクションを使用する場合でも、コンテナーで必要な場合は、その場所や他の場所で使用されるかどうかを気にせずに、タイトルとして h1 を使用できます。直接スタイルを設定するか、スクリプトを通じて動作を定義するには、セクションの代わりに div 要素を使用することをお勧めします。
<section> <h1>section是什么?</h1> <h2>一个新章节</h2> <article> <h2>关于section</h2> <p>section的介绍</p> ... </article> </section>
<article>
セクションよりも明確なセマンティクスを持つ特別なセクション タグ。関連するコンテンツの独立した完全なブロックを表します。特定のことを説明するときは、通常、セクションではなく記事を使用することが推奨されます。
記事にはタイトル部分(通常はヘッダーに含まれます)があり、フッターを含めることもできます。
記事は入れ子にすることができ、内側の記事は外側の記事タグと従属関係になります。
えー<ナビ>
ページ ナビゲーションのリンク グループとして使用できます。その中のナビゲーション要素は他のページまたは現在のページの他の部分にリンクされ、HTML コードの意味がより正確になり、スクリーン リーダーなどのデバイスのサポートが向上します。
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
<aside>
aside タグは、テキスト以外のコンテンツを読み込むために使用され、ページの別個の部分とみなされます。そこに含まれるコンテンツはページのメイン コンテンツとは別のものであり、ページのコンテンツ、セクション、情報に影響を与えることなく削除できます。広告、リンクのグループ、サイドバーなど。
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
<header>
header タグは、ドキュメントのヘッダー (通常は何らかのガイダンスとナビゲーション情報) を定義します。 Webページのヘッダーに記述することに限らず、Webページのコンテンツに記述することも可能です。
通常、ヘッダー タグには少なくとも 1 つのタイトル タグ (h1 ~ h6) が含まれており、hgroup タグ、テーブル コンテンツ、ロゴ、検索フォーム、ナビゲーション ナビゲーションなどを含めることもできます。
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
<footer>
フッター タグは、ページ、記事、コンテンツの一部 (記事の作成者や日付など) に関連する情報を含むセクションまたはドキュメントのフッターを定義します。 基本的にヘッダータグと同じであり、ページ内で複数回使用できます。セクションの後にフッターを追加すると、セクションのフッターと同等になります。
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
<hgroup>
hgroup タグは、Web ページまたはセクションのタイトル要素 (h1 ~ h6) の組み合わせです。たとえば、セクション内に連続した h シリーズのタグ要素がある場合、それらを hgroup で囲むことができます。
<footer> 页脚信息 </footer>
<figure>
は要素を結合するために使用されます。主に、画像と画像の説明を組み合わせるために使用されます。
すごいマニュアルにさらに新しい要素が追加されました















