CSS基本チュートリアルボックスモデル
ボックスモデル
すべての HTML タグを「ボックス」と考えることができます。
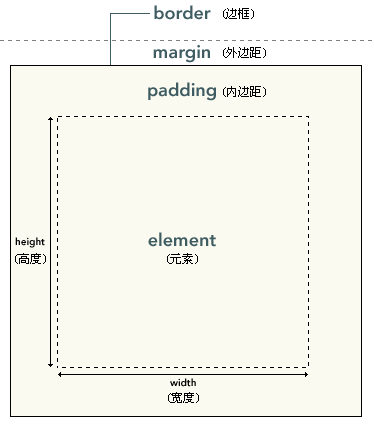
この「ボックス」の特徴は何ですか:コンテンツの高さまたは高さ、境界線、内側のパディング、外側の余白。
「ボックス」の合計幅: コンテンツの幅 + 境界線の幅*2 + 左パディング*2 + 左マージン*2
以下の図に示すように 
ボックスモデル
すべての HTML タグを「ボックス」と考えることができます。
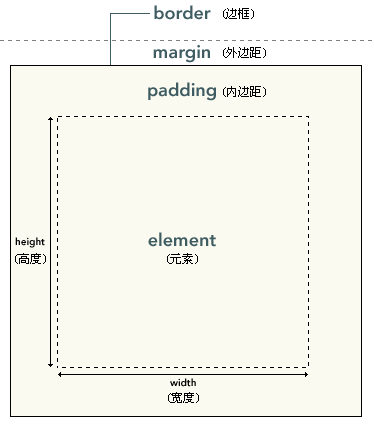
この「ボックス」の特徴は何ですか:コンテンツの高さまたは高さ、境界線、内側のパディング、外側の余白。
「ボックス」の合計幅: コンテンツの幅 + 境界線の幅*2 + 左パディング*2 + 左マージン*2
以下の図に示すように 












このコースを視聴した生徒はこちらも学んでいます