HTMLの色
色は赤、緑、青の混合です。
色の値
色は、赤、緑、青の値(RGB)で構成される16進表記で定義されます。
各色の最小値は 0 (16 進数: #00) です。最大値は 255 (16 進数: #FF) です。
最も一般的に使用される色の一部 (白、黒、赤、青、緑、黄色など) については、英語名を使用することもできます
この表は、3 つの色を混合することによる具体的な効果を示しています。
| カラーカラー | カラーHEX | カラーRGB(カラーRGB) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # 000000 | rgb(0,0 、0) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #ff0000 | RGB(255,0,0) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #00FF00 | RGB(0,255,0) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,25 5) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,2 55) |
例
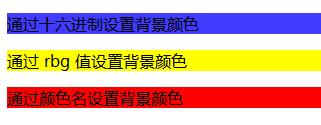
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p style="background-color:#403bff"> 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(255,255,0)"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:red"> 通过颜色名设置背景颜色 </p> </body> </html>
プログラムの実行結果:

1,600万の異なる色
赤、緑、青の3色の組み合わせは0から255まであり、の1600 万の異なる色 (256 x 256 x 256)。
下のカラーテーブルでは、0から255の赤(部分)までのさまざまな結果が表示されますが、緑と青の値を0に設定すると、赤の値が変化するにつれて、異なる値が表示されます異なる色。
| 赤色光 | カラーHEX | カラーRGB |
| | #000000 | rgb(0,0,0) |
| #100000 | rgb(16,0,0) | |
| #200000 | rgb(32,0,0) | |
| #300000 | rgb(48,0, 0) |
| #400000 | rgb(64,0,0) | |
| #500000 | rgb(80,0,0) | |
| #600000 | rgb (96,0,0) | |
| #700000 | rgb(112,0,0) | |
| #800000 | (128,0,0) |
| #900000 | rgb(144,0,0) | |
| #A00000 | rgb(160,0, 0) | |
| #B00000 | rgb (176,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #D80000 | r gb(216,0,0) |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0, 0) | |
| #F80000 | rgb (248,0,0) | |
| #FF0000 | rgb(255,0,0) |
グレートーン
グレーから黒へのグラデーション(部分)を以下に示します
| グレーシェード | カラーHEX | カラーRGB |
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #181818 | rgb(24,24,24) | |
| | #202020 | rgb(32,32,32 ) |
| rgb(48,48,48) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #404040 | rgb(64) ,64,64) ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #484848 | rgb (72,72,72) ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #585858 | rgb(88,88,88) ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #686868 | rgb(104,104,104)
| #787878 | rgb(120,120,120) | |
| #808080 | (128,128,128) | |
| #909090 | rgb(144,144,144) | |
| #A0A0A0 | rgb(160,160,160) | |
| #B0B0B0 | rgb(176,176,176) |
| #C8C8C8 | rgb(200,200,200) | |
| #D8D8D8 | (216,216,216) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Web セーフ カラー?
数年前、ほとんどのコンピューターが 256 色しかサポートしていなかったとき、216 色の Web セーフ カラーのセットが Web 標準として提案されました。その理由は、Microsoft および Mac オペレーティング システムでは 40 種類の予約された固定システム カラー (それぞれ約 20) が使用されるためです。
何百万色もの色を処理できるコンピューターが増えている現在、これがどれほど意味があるのかはわかりませんが、選択はあなた次第です。
元々は、256 色のパレットを使用するときにすべてのコンピューターがすべての色を正しく表示できるようにするために、216 のクロスプラットフォーム Web セーフ カラーが使用されていました。

HTMLの色の名前と色の値
色は赤(R)、緑(G)、青(B)で構成されます。
HTML および CSS の色仕様では 141 の色の名前が定義されています (標準の 17 色に加えて 124 色)。
色の値は、赤、緑、青 (RGB) として 16 進数表記で表されます。
各色の最小値は 0 (16 進数で 00)、最大値は 255 (16 進数で FF) です。
16 進値は、# の後に 3 つまたは 6 つの 16 進数文字が続くように記述されます。
3 桁の表現: #RGB、6 桁の表現に変換: #RRGGBB。
ヒント: 17 の標準色: ブラック、ブルー、アクア、フクシア、グレー、グリーン、ライム、マルーン、ネイビー、オリーブ、オレンジ、パープル、レッド、ホワイト、シルバー、ティール、イエロー。
次の表は、16 進値を含むいくつかの色の値を示しています。
ブラック| ネイビー | #000080 | ダークブルー #00008B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ミディアムブルー | #0000CD | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ブルー | #0000FF | |
| ダークグリーン | #006400 | |
| グリーン | #008000 | |
| ティール | #008080 | |
| ダークシアン | #008B8B |
| ディープスカイブルー | #00BFFF | |
| ダークターコイズ | #00CED1 | |
| ミディアムスプリンググリーン | #00FA9A | |
| ライム | #00FF00 | |
| スプリンググリーン | #00FF7F |
| アクア | #00FFFF | |
| #00FFFF | ||
| #191970 | ||
| #1E90FF | ||
| #20B2AA |
| フォレストグリーン | #228B22 | |
| シーグリーン | #2E8B57 | |
| ダークスレートグレー | #2F4F4F | |
| ライムグリーン | #32CD32 | |
| ミディアムシーグリーン | #3CB371 |
| ターコイズ | #40E0D0 | |
| ロイヤルブルー | #4169E1 | |
| スチールブルー | #4682B4 | |
| ダークスレートブルー | #483D8B | |
| ミディアムターコイズ | #48D1CC |
| インディゴ | #4B0082 | |
| ダークオリーブグリーン | #556B2F | |
| カデットブルー | #5F9EA0 | |
| コーンフラワーブルー | #6495ED | |
| ミディアムアクアマリン | #66CDAA |
| ディムグレー | #696969 | |
| スレートブルー | #6A5ACD | |
| オリーブドラブ | #6B8E23 | |
| スレートグレー | #708090 | |
| ライトスレートグレー | #778899 |
| ミディアムスレートブルー | #7B68EE | |
| #7CFC00 | ||
| #7FFF00 | ||
| #7FFFD4 | ||
| #800000 |
- おすすめコース
- コースウェアのダウンロード
-

初級HTMLの基本チュートリアル
31629 人が視聴しています -

初級Ajaxの基本チュートリアル
15576 人が視聴しています -

初級jQueryの基本チュートリアル
8678 人が視聴しています -

初級Ecshopの基本チュートリアル
12193 人が視聴しています -

初級Node.jsの基本チュートリアル
28227 人が視聴しています -

初級Node.jsの基本チュートリアル
6876 人が視聴しています -

初級JavaScriptの基本チュートリアル
27666 人が視聴しています -

初級サーブレットの基本チュートリアル
15692 人が視聴しています -

初級Han Shuping 2016 の最新 HTML 基本ビデオ チュートリアル
10485 人が視聴しています -

初級JavaScript の基本構文と基本ステートメントのビデオ チュートリアル
10754 人が視聴しています -

中級React Native の基本ビデオ チュートリアル
13607 人が視聴しています -

初級Nodejs開発の基本チュートリアル
17502 人が視聴しています
このコースを視聴した生徒はこちらも学んでいます


