HTML5 は Video 要素を使用します
これまで、Web ページにビデオを表示するための標準はまだありませんでした。
現在、ほとんどのビデオはプラグイン (Flash など) を介して表示されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。
HTML5 は、video 要素を介してビデオを含める標準的な方法を指定します。
HTML5 (ビデオ) - 仕組み
HTML5 でビデオを表示するには、次のことが必要です:
Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
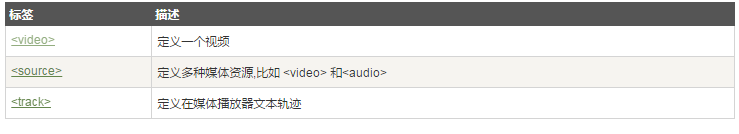
<video> 要素は、再生、一時停止、音量のコントロールを提供します。ビデオ。
同時に、<video> 要素はビデオのサイズを制御するための幅と高さの属性も提供します。高さと幅が設定されている場合、ページが読み込まれるときに必要なビデオ領域が予約されます。 。これらのプロパティが設定されておらず、ブラウザーがビデオのサイズを認識していない場合、ブラウザーは読み込み時に特定のスペースを予約できず、ページは元のビデオのサイズに基づいて変更されます。
<video> タグと </video> タグの間に挿入されたコンテンツは、video 要素をサポートしていないブラウザーに提供されます。
ブラウザでサポートされているビデオ形式
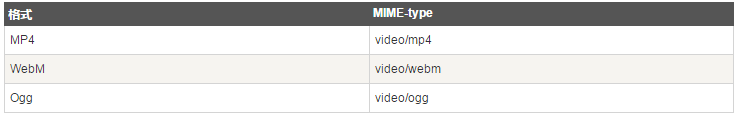
現在、<video> 要素は MP4、WebM、Ogg の 3 つのビデオ形式をサポートしています:

MP4 = MPEG 4 H.264 ビデオ エンコーディングと AAC オーディオ エンコーディングのファイル
WebM = VP8 ビデオ エンコーディングと Vorbis オーディオ エンコーディングの WebM ファイル
Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングの Ogg ファイル
ビデオ形式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>HTML5ビデオタグ