HTML5オーディオ(音声)
Web 上のオーディオ
これまで、Web ページ上でオーディオを再生するための標準はありませんでした。
現在、ほとんどのオーディオはプラグイン (Flash など) を介して再生されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。
HTML5 では、audio 要素を介して音声を含める標準的な方法を指定しています。
audio 要素はサウンド ファイルまたはオーディオ ストリームを再生できます。
オーディオ形式
現在、audio 要素は 3 つのオーディオ形式をサポートしています:
仕組み
HTML5 でオーディオを再生するには、必要なのは次だけです:
<audio src="song.ogg" controls="controls"> </audio>
再生、一時停止、ボリューム コントロールを追加するための control 属性。
<audio> と </audio> の間に挿入されたコンテンツは、audio 要素の表示をサポートしていないブラウザ用です。
例
<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
上記の例は、Ogg ファイルを使用しており、Firefox Opera と Chrome ブラウザ。
Safari で確実に動作するには、オーディオ ファイルのタイプが MP3 または Wav である必要があります。
audio 要素では複数のソース要素が許可されます。ソース要素は、異なるオーディオ ファイルをリンクできます。 ブラウザは最初に認識された形式を使用します:
Instance
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 は audio 要素をサポートしません。 IE 9 では、audio 要素のサポートが提供されます。
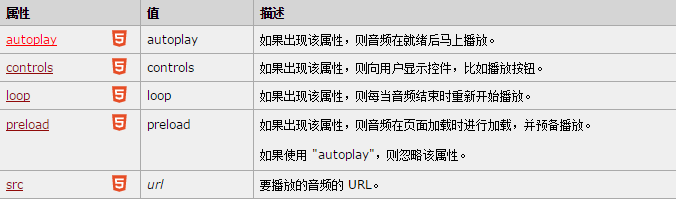
<オーディオ>タグ属性