CSS アウトライン
CSS アウトライン
アウトラインは、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
outline 属性は、外側の境界線のスタイル、色、幅を指定します。
CSS アウトライン (アウトライン)
アウトライン (アウトライン) は、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
CSS のアウトライン プロパティは、要素のアウトラインのスタイル、色、幅を指定します。
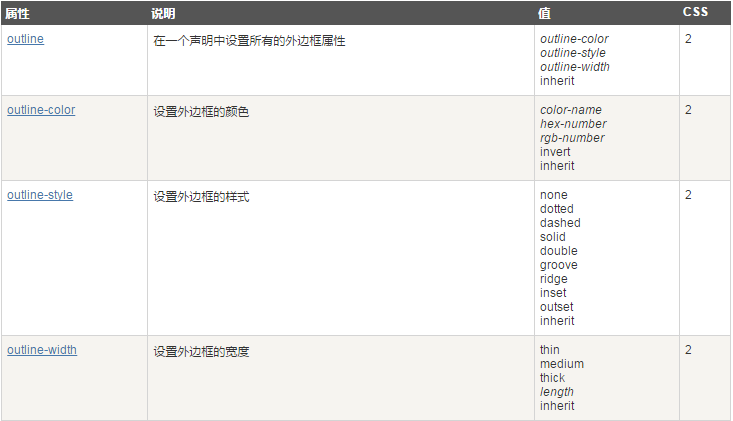
すべての CSS アウトライン プロパティ
「CSS」列の数字は、プロパティを定義する CSS バージョン (CSS1 または CSS2) を示します。

アプリケーション例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p>
</body>
</html>インスタンス 2:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>轮廓测试</title>
<style>
.show{
margin: 50px;
width: 100px;
height: 100px;
background-color: blue;
border-radius : 1px;
box-shadow: 0 0 0 30px lightblue;
}
</style>
</head>
<body>
<div class="show">CSS轮廓</div>
</body>
</html>













